Bluebo
Mitglied
Hi Profies,
nach stundenlangen googeln, wünsche allen erstmal einen guten Abend!
Ich habe da mit einem Wordpress-Theme folgendes Problem.
Thema:
Internet Explorer 6 - Forumlarschaltflache wird falsch dargestellt.
- im Firefox kein problem.
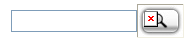
Um sich mal ein Bild zu machen, habe ich mal ein Bild vom Problem gemacht.

Der Button liegt hinter dem standard Platzhalter für fehlende Bilder.
- Was soll der Platzhalter da?
- Wie bekomme ich ihn weg?
Der Quellcode zum Formular:
Vielen Dank für Eure Bemühungen.
MfG Bluebo
nach stundenlangen googeln, wünsche allen erstmal einen guten Abend!
Ich habe da mit einem Wordpress-Theme folgendes Problem.
Thema:
Internet Explorer 6 - Forumlarschaltflache wird falsch dargestellt.
- im Firefox kein problem.
Um sich mal ein Bild zu machen, habe ich mal ein Bild vom Problem gemacht.
Der Button liegt hinter dem standard Platzhalter für fehlende Bilder.
- Was soll der Platzhalter da?
- Wie bekomme ich ihn weg?
Der Quellcode zum Formular:
Code:
<div id="search">
<form action="<?php bloginfo('url'); ?>/" method="get" name="searchform" id="searchform">
<table width="150" border="0" cellspacing="0" cellpadding="0">
<tr>
<th width="103" scope="row"><input name="s" type="text" id="searchInput" value="<?php the_search_query(); ?>"/></th>
<td width="47"><input type="image"
src="<?php bloginfo('template_directory'); ?>/images/submit_btn.jpg" width="47" height="34" title="suchen" value="suchen" /></td>
</tr>
</table>
</form>
</div>Vielen Dank für Eure Bemühungen.
MfG Bluebo

