<!DOCTYPE html>
<html lang="de">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<style>
* { box-sizing: border-box; }
body { padding: 15px; }
.c1 { background:#ddd; display:flex; }
.c1 > div { border:1px solid #ccc; padding:15px; display:flex; }
img {border:1px solid #fff; }
.c11 { }
.c12 { }
.c13 { }
</style>
</head>
<body>
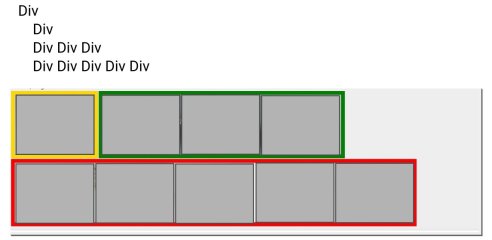
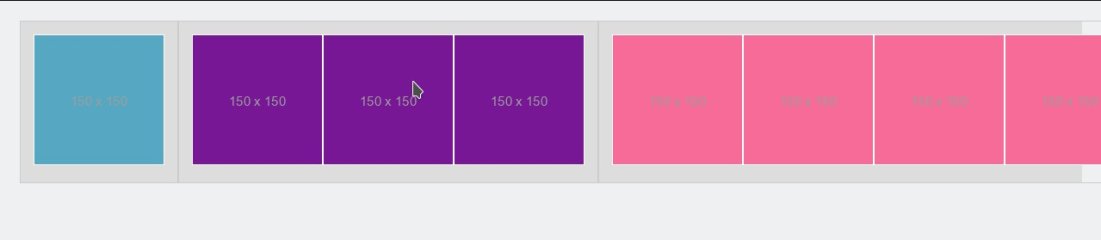
<div class="c1">
<div class="c11">
<div>
<img src="https://via.placeholder.com/150/56a8c2">
</div>
</div>
<div class="c12">
<div>
<img src="https://via.placeholder.com/150/771796">
</div>
<div>
<img src="https://via.placeholder.com/150/771796">
</div>
<div>
<img src="https://via.placeholder.com/150/771796">
</div>
</div>
<div class="c13">
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
<div>
<img src="https://via.placeholder.com/150/f66b97">
</div>
</div>
</div>
</body>
</html>