Johannes7146
Goldschnabel
Hallo zusammen,
hoffe ich habe den richtigen thread erwischt.. ansonsten bitte nach java verschieben...
zu meinem Problem:
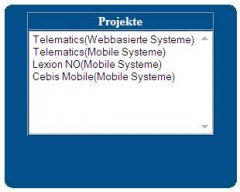
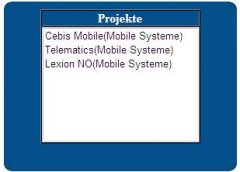
folgender Code (.jsp) soll eine Selectbox erzeugen:
Im FireFox 2.irgendwas und Opera 9.5 sieht es auch genauso aus wie ich es mir vorgestellt hab...
Wenn das ganze jetz im IE nicht sooo toll aus sieht, damit könnte ich leben! aber ich sehe nix!
(egal ob IE 8 oder IE 5.5 oder IE6)
im anhang findet ihr die 3 Bilder...
Hoffe jemand von euch weiß um Rat
hoffe ich habe den richtigen thread erwischt.. ansonsten bitte nach java verschieben...
zu meinem Problem:
folgender Code (.jsp) soll eine Selectbox erzeugen:
Code:
<table border="1" cellpadding="0" cellspacing="0" align="center">
<tr>
<th><span style="color:white">Projekte</span></th>
</tr>
<tr>
<td background="white"><select size="8"
onchange="f_select(this.value)" style="z-index:1000; background-color:white">
<c:forEach var="element" items="${projekte}">
<option value="${element.id}">${element.name}(${element.gruppe.name})</option>
</c:forEach>
</select></td>
</tr>
</table>Wenn das ganze jetz im IE nicht sooo toll aus sieht, damit könnte ich leben! aber ich sehe nix!
(egal ob IE 8 oder IE 5.5 oder IE6)
im anhang findet ihr die 3 Bilder...
Hoffe jemand von euch weiß um Rat