Danielku15
Erfahrenes Mitglied
Hi Leute.
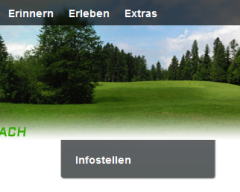
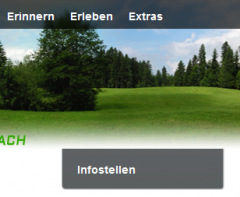
Ich habe gerade ein riesen Problem mit einem DropDown Menü. Und zwar habe ich über eine UL-Liste ein Dropdown Menü erstellt. Beim Hover werden die Child-Elemente eingeblendet. Dieses Menü befindet sich im "Navigation"-Div. Direkt darunter liegt der "Header"-Div. Nun sollte der Overflow des Navigation-Divs über dem Header-Div liegen sodass die Menüpunkte sichbar werden. Soweit sogut. Im FF wird das Menü wunderbar über der Navigation dargestellt (Bild1). Im IE7 sowie im IE6 werden die Menüpunkte hinter den Header-Div gelegt (Bild 2 und 3). Der Z-Index der Navigation liegt bei 10 und der des Headers bei 5. Ich hab nun schon ewig rumexperimentiert, jedoch bin ich nicht weiter gekommen. Hier noch mein Code:
CSS:
HTML:
Die beiden Klassen sort-pages und modify-pages beinhalten keine Styleinformationen, diese sind nur für Javascripts relevant. (Beim Entfernen besteht das Problem).
Ich bitte euch um eine rasche Antwort da die Webseite bald fertig gestellt werden soll.
Mit freundlichen Grüßen
Danielku15
Ich habe gerade ein riesen Problem mit einem DropDown Menü. Und zwar habe ich über eine UL-Liste ein Dropdown Menü erstellt. Beim Hover werden die Child-Elemente eingeblendet. Dieses Menü befindet sich im "Navigation"-Div. Direkt darunter liegt der "Header"-Div. Nun sollte der Overflow des Navigation-Divs über dem Header-Div liegen sodass die Menüpunkte sichbar werden. Soweit sogut. Im FF wird das Menü wunderbar über der Navigation dargestellt (Bild1). Im IE7 sowie im IE6 werden die Menüpunkte hinter den Header-Div gelegt (Bild 2 und 3). Der Z-Index der Navigation liegt bei 10 und der des Headers bei 5. Ich hab nun schon ewig rumexperimentiert, jedoch bin ich nicht weiter gekommen. Hier noch mein Code:
CSS:
CSS:
#navigation
{
background:url(../images/layout/navigation.jpg) no-repeat;
width:928px;
margin:auto;
height:38px;
padding-left:30px;
padding-right:30px;
overflow:visible;
z-index:10 !important;
}
#header
{
background:url(../images/layout/header.jpg) no-repeat;
width:928px;
margin:auto;
padding:0;
height:154px;
clear:both;
padding-left:30px;
padding-right:30px;
z-index:5 !important;
}HTML:
HTML:
<div id="navigation" class="sort-pages modify-pages">
<ul>
<li class="selected parent-nav-item"><a href="/web/guest/wissenschaftlich" ><span>Entdecken</span></a>
<ul class="child-menu">
<li><a href="/web/guest/wissenschaftlich" ><span>Entdecken</span></a></li>
<li><a href="/web/guest/211" >Wissenschaftlich</a></li>
</ul>
</li>
<li class="parent-nav-item"><a href="/web/guest/erleben" ><span>Erleben</span></a>
<ul class="child-menu">
<li><a href="/web/guest/erleben" ><span>Erleben</span></a></li>
<li><a href="/web/guest/wanderwege" >Wanderwege</a></li>
<li><a href="/web/guest/197" >Faszination Moor</a></li>
<li><a href="/web/guest/198" >Karte</a></li>
<li><a href="/web/guest/195" >Infostellen</a></li>
</ul>
</li>
...
</div>
<div id="header">
<!-- Dock -->
<div class="lfr-dock interactive-mode">
<h2 class="user-greeting"><span>Willkommen Admin Istrator</span></h2>
<ul class="lfr-dock-list">
<li class="home"><a href="http://kuschny.coderline.net:8080">Home</a></li>
<ul>
</div>
<!-- Dock end -->
</div>Die beiden Klassen sort-pages und modify-pages beinhalten keine Styleinformationen, diese sind nur für Javascripts relevant. (Beim Entfernen besteht das Problem).
Ich bitte euch um eine rasche Antwort da die Webseite bald fertig gestellt werden soll.
Mit freundlichen Grüßen
Danielku15