dwex
Erfahrenes Mitglied
Hallo Leute,
ich habe hier ein horizontales Menü welches die Untermenüpunkte beim überfahren der Maus auszeigt.
Das ganze funktioniert eigentlich ganz gut (ich brauche nur 2 Ebenen - auch wenn es eine 3te Ebene im CSS gibt) bis auf ein paar kleinigkeiten wo ich nicht mehr weiter weis.
Ich habe folgenden html-Code:
und momentan folgenden CSS-Code:
Es gibt mir in diesem Beispiel um die gerade angezeigte Seite "Unterpunkt 1-2". Dazu habe ich folgendes CSS:
Hier habe ich zum testen den Hintergrund auf grün gesetzt - was auch funktioniert. Jedoch funktioniert mir das font-weight nicht - auch wenn ich es auf !important setze.
So nun zu meinem zweiten (größeren) Problem.
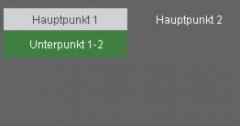
Mein Menü sieht momentan bei der gewälten Seite "Unterpunkt 1-2" aus wie in Abbildung 1. Wenn ich über den Menüpunkt mit der Maus fahre erscheint folgerichtig das Untermenü (siehe Abbildung 2).
So jetzt würde ich aber gerne, dass der Menüpunkt welcher im Untermenü gerade aktuell ist direkt angezeigt wird (siehe Abbildung 3).
Leider bekomme ich das nicht hin und würde um eure Hilfe bitten.
Vielen Dank im Voraus!
ich habe hier ein horizontales Menü welches die Untermenüpunkte beim überfahren der Maus auszeigt.
Das ganze funktioniert eigentlich ganz gut (ich brauche nur 2 Ebenen - auch wenn es eine 3te Ebene im CSS gibt) bis auf ein paar kleinigkeiten wo ich nicht mehr weiter weis.
Ich habe folgenden html-Code:
HTML:
<div id="navContainer">
<div id="nav" class="clearfix">
<ul id="header_menu" class="menu">
<li class="menu-expand menu-parent menu-first"><a href="./hauptpunkt-1.php" target="_top">Hauptpunkt 1</a>
<ul class="">
<li class="menu-sibling menu-first"><a href="./hauptpunkt-1/unterpunkt-1-1.php" target="_top">Unterpunkt 1-1</a></li>
<li class="menu-current"><a href="./hauptpunkt-1/unterpunkt-1-2.php" target="_top">Unterpunkt 1-2</a></li>
<li class="menu-sibling menu-last"><a href="./hauptpunkt-1/unterpunkt-1-3.php" target="_top">Unterpunkt 1-3</a></li>
</ul>
</li>
<li class="menu-expand menu-last"><a href="./hauptpunkt-2.php" target="_top">Hauptpunkt 2</a>
<ul class="">
<li class="menu-first"><a href="./hauptpunkt-2/unterpunkt-2-1.php" target="_top">Unterpunkt 2-1</a></li>
<li class="menu-last"><a href="./hauptpunkt-2/unterpunkt-2-2.php" target="_top">Unterpunkt 2-2</a></li>
</ul>
</li>
</ul>
</div>
</div>
CSS:
#navContainer {
width: auto;
display:block;
clear:both;
margin-top:20px;
/*border-right:1px solid #000;*/
}
/* Remove List Formattings
~~~~~~~~~~~~~~~~~~~~ */
ul.menu, li.menu {
list-style-type: none;
margin: 0px;
padding: 0px;
}
/* Header menu */
#header_menu {position: absolute; margin-left: 20px;background:#555;}
#header_menu li {line-height: normal;}
ul#header_menu {z-index: 10; clear: both;}
#nav {
height: 20px;
/*background: #666;*/
border-top: 0;
/*border-bottom: 1px solid #000;*/
padding:0;
}
#nav ul {
list-style-type: none;
margin: 0;
padding: 0;
/*font-size: 81%;*/
font-size: 12px;
/*text-transform: uppercase;*/
width: auto;
/*
(Disappearing List-Background)
http://www.positioniseverything.net/explorer/ie-listbug.html
*/
position: relative; /* Fix the Stupid IE6 Bug */
}
#nav ul li {
float: left;
color: #fff;
text-align: center;
font-weight: normal;
}
#nav ul li a {
display: block;
/*background: #666;*/
/*width: 100px;*/
padding: 5px 31px; /*///////////////////////////HIER//////////////////////////*/
padding-bottom: 4px;
/*border-left: 1px solid #000;
border-right: 1px solid #000;*/
color: #fff;
text-decoration: none;
}
/* Root Level Link Formatting */
#nav ul li a:hover, #nav li a:focus {
background: #d1d2d4;
border-color: #fff;
color: #4b4c4d;
}
#nav li a:active, #nav ul li a.active {
background: #d1d2d4;
border-color: #fff;
color: #4b4c4d;
}
/* Current page Customisations*/
#nav li.menu-current a {background: #000; color: #fff; border-bottom: 0px solid #000;}
/*#nav li.menu-current a {font-weight: bold;}*/
#nav li.menu-current a {font-weight: normal;}
#nav li.menu-parent a {background: #000; color: #fff; border-bottom: 0px solid #000;}
/* 2nd Child menu */
#nav .menu li ul {position: absolute;/* width: 100px;*/ width: 100%; margin: 0; display: none; text-transform: none; /*border: 1px solid green;*/ border-top: 0; font-size: 100%;}
#nav .menu li ul li {width: 100%; text-align: center; font-weight: normal; margin: 0; padding: 0; line-height: 1.2em;}
#nav .menu li ul a {/*width: 98px;*/ padding: .6em .1em .6em .4em; /*opacity: 0.5;*/ /*background: green;*/ background:none; background-image:url(./images/navback.png); color: #fff; border: 0;}
/* 2nd Child link hover */
#nav .menu li ul a:hover {color: #4b4c4d; background: none; background-image:url(./images/navbackhover.png); border: 0; color:#fff;}
/* Show and hide */
#nav .menu li:hover ul, #nav .menu li a:focus ul, #nav .menu li.subMenu ul {display: block;}
#nav .menu li ul ul { display: none;}
#nav .menu li:hover ul ul, #nav .menu li.subMenu ul ul {display: none;}
#nav .menu li:hover ul, #nav .menu li li:hover ul, #nav .menu li.subMenu ul, #nav .menu li li.subMenu ul {display: block;}
/* 3rd Child Menu Appreances */
#nav .menu li ul li ul li a { width: 11.5em; padding: .6em .1em .6em .4em; background: #c6c6c6; color: #fff; }
/* Positioning the Pop-out Drops */
#nav li {position: relative;}
#nav ul ul ul {
position: absolute;
top: 1px;
left: 100%;
}
#nav li ul .menu-current {
background-color:green;
font-weight: bold !important;
}
CSS:
#nav li ul .menu-current {
background-color:green;
font-weight: bold !important;
}So nun zu meinem zweiten (größeren) Problem.
Mein Menü sieht momentan bei der gewälten Seite "Unterpunkt 1-2" aus wie in Abbildung 1. Wenn ich über den Menüpunkt mit der Maus fahre erscheint folgerichtig das Untermenü (siehe Abbildung 2).
So jetzt würde ich aber gerne, dass der Menüpunkt welcher im Untermenü gerade aktuell ist direkt angezeigt wird (siehe Abbildung 3).
Leider bekomme ich das nicht hin und würde um eure Hilfe bitten.
Vielen Dank im Voraus!