Hi, ich bastle gerade ziemlich spartanisch an einem aufklappbaren Menü. Da ich teilweise nicht immer weiterkam, hab ich "Notlösungen" verwendet, weswegen der Code für manche hier bestimmt komisch aussieht.
Ich hab also zunächst folgende Probleme:
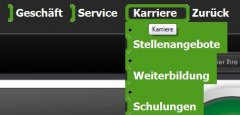
- Öffnet sich die Dropdown bei Karriere, so geht die Hintergrundfarbe immer nur soweit der jeweilige Unterpunkt reicht, besser wäre, es würde bei allen zumindest bis zum längsten gehen, in diesem Fall "Stellenangebote".
- Um abgerundete Ecken zu bekommen, hab ich eine zweite Grafik eingefügt, diese muss aber immer schon bei "#naviEP li a" in der CSS template.css stehen und nicht "#naviEP li a:hover, #pillmenu li a#active_menu-nav", sonst
geht die Abrundung nicht. Aber ist es natürlich auch blöd, die topleft Grafik soll ja nur bei mouseover stehen, was kann man da machen?
Ja wenn das erstmal funktionieren würde wäre ich ja schonmal froh...
Ich hab für das Menü zwei verschiedene CSS-Dateien(fragt nicht warum )
)
template.css:
und die dropdown.css
Ich hoffe ihr könnt mir weiterhelfen, css4u hat mir bei dem speziellen Problem nicht weiterhelfen können...
Ich hab also zunächst folgende Probleme:
- Öffnet sich die Dropdown bei Karriere, so geht die Hintergrundfarbe immer nur soweit der jeweilige Unterpunkt reicht, besser wäre, es würde bei allen zumindest bis zum längsten gehen, in diesem Fall "Stellenangebote".
- Um abgerundete Ecken zu bekommen, hab ich eine zweite Grafik eingefügt, diese muss aber immer schon bei "#naviEP li a" in der CSS template.css stehen und nicht "#naviEP li a:hover, #pillmenu li a#active_menu-nav", sonst
geht die Abrundung nicht. Aber ist es natürlich auch blöd, die topleft Grafik soll ja nur bei mouseover stehen, was kann man da machen?
Ja wenn das erstmal funktionieren würde wäre ich ja schonmal froh...
Ich hab für das Menü zwei verschiedene CSS-Dateien(fragt nicht warum
template.css:
Code:
#naviEP {
position:absolute;
right:-300px;
top:2px;
font-size: 16px;
height:28px;
width:956px;
padding:23px 12px;
margin:0 0 16px 0;
/*background: transparent url(../images/t_menu_bg.png) no-repeat top center;*/
}
#naviEP li {
float: left;
}
#naviEP li a {
float:left;
color: #fff;
text-decoration: none;
font-weight: 700;
height:28px;
line-height:27px;
padding: 0 12px;
margin:0;
cursor:pointer;
background: transparent url(../images/topleft.gif) no-repeat top left;
}
#naviEP li a:hover, #pillmenu li a#active_menu-nav {
background: transparent url(../images/t_menu_hover.png) no-repeat top left;
}und die dropdown.css
Code:
/* Example
* for the first level the id-attribute is #nav
* you can define special id suffixes
* in this example the id-suffix will be _romacron
*/
/* all levels */
ul#nav_romacron li {
font-size:12px;
}
/* all links */
ul#nav_romacron a {
color:#FF0000;
}
/**
* you can remove the following container if you have allready defined it
* This is an basic .css expression
**/
ul, li {
list-style:none;
padding:0;
margin:0;
}
/*
* Please dont change the following lines unless you know what you do
* This ist the basic for your .js scriptless dropdown menu
*/
ul.dropdown-horizontal ul *.dir {
padding-right: 15px;
background-position: 100% 50%;
background-repeat: no-repeat;
}
ul.dir li {
margin: 0;
padding: 0;
}
ul.dropdown {
position: relative;
z-index: 597;
float: left;
}
ul.dropdown li {
float: left;
line-height: 1.3em;
vertical-align: middle;
}
ul.dropdown li.hover, ul.dropdown li:hover {
position: relative;
z-index: 701;
}
ul.dropdown ul {
visibility: hidden;
position: absolute;
top: 100%;
left: 0;
z-index: 700;
width: 100%;
background-color:#509C1F;
}
ul.dropdown ul li {
float: none;
background-color:#509C1F;
}
ul.dropdown ul ul {
top: 1px;
left: 99%;
}
ul.dropdown li:hover > ul {
visibility: visible;
}Ich hoffe ihr könnt mir weiterhelfen, css4u hat mir bei dem speziellen Problem nicht weiterhelfen können...