rernanded
Erfahrenes Mitglied
Hallo
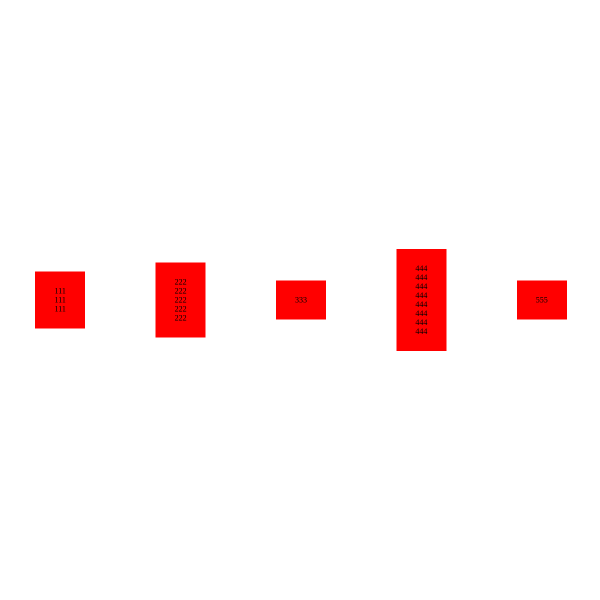
ich habe per float: left beliebige viele(je nach Bildschirmbreite) und beliebig hohe divs nebeneinander und die muß ich nun horizontal zentrieren.
MONI
ich habe per float: left beliebige viele(je nach Bildschirmbreite) und beliebig hohe divs nebeneinander und die muß ich nun horizontal zentrieren.
PHP:
.classic{float:left;}
<div class="classic">
< echo $versch_content_aus_datenbank_mit_unterschiedl_vielen_zeichen; >
</div>
vgl. Panflöte wo die einzelnen Flöten oben bündig sind = so eben nicht
Zuletzt bearbeitet: