Sumisu
Mitglied
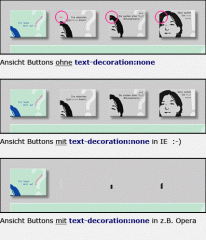
Hintergrundbild (Button) verschwindet mit text-decoration:none :-(
Hallo ihr!
Bin noch nicht gerade lang bei CSS, vorsichtig ausgedrückt.
Habe eine ganz einfache HTML-Site geschrieben mit externer CSS-Datei.
Habe in einer stinknormalen Tabelle *seufz - ich lerne noch* Bilder eingefügt.
Habe als Buttons Hintergrundbilder verwendet mit RollOver-Effekt durch CSS.
Nun wird, auf jedem Bild eine kurze Linie dargestellt. Um das auszustellen,
setze ich in der CSS-Datei bei a dann text-decoration:none ein, die Linien
verschwinden zwar, aber dafür auch (bis auf einen kleinen Ausschnitt) die
Hintergrundbilder, die dort als Links platziert sind. Es funktioniert auch, aber
die Bilder sind eben so gut wie nicht mehr zu sehen.
Im IE funktioniert´s, wie ich will, aber was nützt das mir, wenn sonst in keinem
anderen Browser die Links dargestellt sind...?! Nicht in Opera, nicht in
Netscape, nicht in Firefox.
___________________________________________________________________
CSS-Datei:
°°°°°°°°°°°°°
___________________________________________________________________
Kann sein, dass das alles hier für Euch ziemlich laienhaft klingt , aber
, aber
ich habe keine Ahnung, wie ich diese Bilder sonst wieder sichtbar bekomme.
Habe hier übrigens alles schon durchgegrast, aber nichts gefunden, was mir
weiterhelfen könnte...
Ich fände es klasse, wenn mir jemand von Euch weiterhelfen kann...
Hallo ihr!
Bin noch nicht gerade lang bei CSS, vorsichtig ausgedrückt.
Habe eine ganz einfache HTML-Site geschrieben mit externer CSS-Datei.
Habe in einer stinknormalen Tabelle *seufz - ich lerne noch* Bilder eingefügt.
Habe als Buttons Hintergrundbilder verwendet mit RollOver-Effekt durch CSS.
Nun wird, auf jedem Bild eine kurze Linie dargestellt. Um das auszustellen,
setze ich in der CSS-Datei bei a dann text-decoration:none ein, die Linien
verschwinden zwar, aber dafür auch (bis auf einen kleinen Ausschnitt) die
Hintergrundbilder, die dort als Links platziert sind. Es funktioniert auch, aber
die Bilder sind eben so gut wie nicht mehr zu sehen.
Im IE funktioniert´s, wie ich will, aber was nützt das mir, wenn sonst in keinem
anderen Browser die Links dargestellt sind...?! Nicht in Opera, nicht in
Netscape, nicht in Firefox.
___________________________________________________________________
CSS-Datei:
°°°°°°°°°°°°°
PHP:
a { text-decoration:none;
height:67px;
width:84px;
}
a.kreativ {
background:url(bilder/kreativ_xs_sw.gif) no-repeat;
}
a.kreativ:hover {
background:url(bilder/kreativ_xs_rollov.gif) no-repeat;
}
a.lupe {
background:url(bilder/lupe_xs_sw.gif) no-repeat;
}
a.lupe:hover {
background:url(bilder/lupe_xs_rollov.gif) no-repeat;
}
a.aktiv {
background:url(bilder/aktiv_xs_sw.gif) no-repeat;
}
a.aktiv:hover {
background:url(bilder/aktiv_xs_rollov.gif) no-repeat;
}
a.mich {
background:url(bilder/mich_xs_sw.gif) no-repeat;
}
a.mich:hover {
background:url(bilder/mich_xs_rollov.gif) no-repeat;
}
a.pfeile {
background:url(bilder/pfeile.gif) no-repeat;
height:32px;
width:95px;
}
a.pfeile:hover {
background:url(bilder/pfeile_rollov.gif) no-repeat;
}___________________________________________________________________
Kann sein, dass das alles hier für Euch ziemlich laienhaft klingt
ich habe keine Ahnung, wie ich diese Bilder sonst wieder sichtbar bekomme.
Habe hier übrigens alles schon durchgegrast, aber nichts gefunden, was mir
weiterhelfen könnte...
Ich fände es klasse, wenn mir jemand von Euch weiterhelfen kann...
Anhänge
Zuletzt bearbeitet: