Hallo, Leute!
Ich lasse vor den <h2> Überschriften einen Kreis einblenden. (siehe "Bild1.jpg")
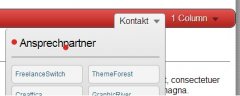
Wenn ich nun aber das Menu aufrufe und dieses aufgeklappt wird (dabei ragt es über die Überschriften hinaus), wird dieser Kreis immer noch angezeigt, er überlappt sozusagen das Menu.
(siehe "Bild2.jpg")
Mit diesem Code blende ich die Kreise ein:
Kann mir jemand weiterhelfen?
Danke schonmal im Voraus!
Ich lasse vor den <h2> Überschriften einen Kreis einblenden. (siehe "Bild1.jpg")
Wenn ich nun aber das Menu aufrufe und dieses aufgeklappt wird (dabei ragt es über die Überschriften hinaus), wird dieser Kreis immer noch angezeigt, er überlappt sozusagen das Menu.
(siehe "Bild2.jpg")
Mit diesem Code blende ich die Kreise ein:
Code:
h2::before {
content:"";
display: inline-block;
position: relative;
top: -4px;
left: 0;
width: 10px;
height: 10px;
margin: 0 5px 0 0;
background: #de2922;
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}Kann mir jemand weiterhelfen?
Danke schonmal im Voraus!