Hallo Community... 
Es liegt wohl in meinem Wesen, dass ich mir mein Leben selbst immer etwas schwerer mache, als notwendig.
Mein Ziel ist es, einem bisher starren Reiter-Menü Leben (wenn möglich ohne JS) einzuhauchen. Das Problem besteht allerdings darin, dass:
01.) dieses Menü 3 Zellen beinhaltet
02.) jede Zelle zwei unterschiedliche Images besitzt
03.) die bei der jeweiligen Aktion (z.B. überfahren eines Links in einer Zelle), auch die Images der anderen Zellen verändern soll.
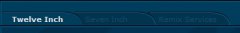
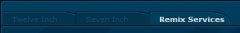
Mein Anliegen ist in der "Sortierung" (oder Schichtung) der Reiter begründet: von Links nach Rechts (der Reiter von td 1 liegt auf dem von td 2 und dieser auf dem von td3)

... und von Rechts nach links... (und hier liegt der Reiter von td 3 auf dem von td 2 und dieser auf dem td1)

Aus diesem Grund reichen zwei identische Bilder, die in allen Zellen gleich sind nicht aus. Die oben gezeigten zwei Möglichkeiten bestehen aus insgesamt fünf unterschiedlichen Bildern. Abhängig davon, ob der ganz linke oder ganz rechte Reiter aktiviert wurde. Genau genommen bringt als jede hover Definition (einer Zelle) ein anderes Bild für die angrenzenden zwei Zellen mit sich.
Ein paar Grundlagen von CSS sind mir vertraut, allerdings nicht das komplette Spektrum der Möglichkeiten. In meiner vagen Vorstellung müsste es so aussehen, wenn jede Zelle eine eigene Classe und ID bekäme:
Hoffentlich ist es mir gelungen, mein Anliegen einigermaßen verständlich auszudrücken!? Ich würde mich sehr über einige Lösungsansätze freuen, die es mir ermöglichen, beim überfahren (oder aktivieren) der Zelle (td 1) gleichzeitig die Bilder von (td 2) und (td 3) zu ändern.
Ich würde mich sehr über einige Lösungsansätze freuen, die es mir ermöglichen, beim überfahren (oder aktivieren) der Zelle (td 1) gleichzeitig die Bilder von (td 2) und (td 3) zu ändern.
Danke im Voraus...
Midge
Es liegt wohl in meinem Wesen, dass ich mir mein Leben selbst immer etwas schwerer mache, als notwendig.
Mein Ziel ist es, einem bisher starren Reiter-Menü Leben (wenn möglich ohne JS) einzuhauchen. Das Problem besteht allerdings darin, dass:
01.) dieses Menü 3 Zellen beinhaltet
02.) jede Zelle zwei unterschiedliche Images besitzt
03.) die bei der jeweiligen Aktion (z.B. überfahren eines Links in einer Zelle), auch die Images der anderen Zellen verändern soll.
Mein Anliegen ist in der "Sortierung" (oder Schichtung) der Reiter begründet: von Links nach Rechts (der Reiter von td 1 liegt auf dem von td 2 und dieser auf dem von td3)
... und von Rechts nach links... (und hier liegt der Reiter von td 3 auf dem von td 2 und dieser auf dem td1)
Aus diesem Grund reichen zwei identische Bilder, die in allen Zellen gleich sind nicht aus. Die oben gezeigten zwei Möglichkeiten bestehen aus insgesamt fünf unterschiedlichen Bildern. Abhängig davon, ob der ganz linke oder ganz rechte Reiter aktiviert wurde. Genau genommen bringt als jede hover Definition (einer Zelle) ein anderes Bild für die angrenzenden zwei Zellen mit sich.
Ein paar Grundlagen von CSS sind mir vertraut, allerdings nicht das komplette Spektrum der Möglichkeiten. In meiner vagen Vorstellung müsste es so aussehen, wenn jede Zelle eine eigene Classe und ID bekäme:
Code:
td1.a:hover {
td1.background: url(hintergrundgrafik_td1_active.jpg);
td2.background: urlhintergrundgrafik_td2_inactive.jpg);
td3.background: url(hintergrundgrafik_td3_inactive.jpg);
}Hoffentlich ist es mir gelungen, mein Anliegen einigermaßen verständlich auszudrücken!?
Danke im Voraus...
Midge
Zuletzt bearbeitet:
