Hallo zusammen,
ich bin zwar neu im Forum, jedoch habe ich trotzdem schon die anderen Einträge zu diesem Thema gelesen. Leider konnten Sie mir nicht helfen, da die Bootstrap Version zu alt war oder die Hilfelinks nicht mehr aktuell sind.
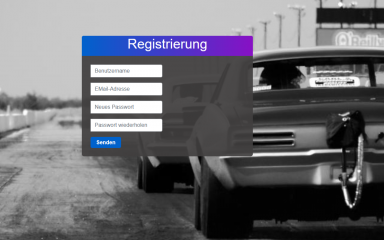
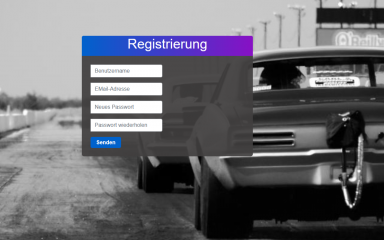
Daher erstelle ich nun einen Eintrag speziell zu meinem Problem. Leider werden mir die Glyphicons nicht angezeigt. Weshalb keine Ahnung... bin schon länger am rätseln. Anbei ein Screenshot wie die Seite aussieht. Man sieht links an den Eingabefeldern, dass da quasi die Glyphicons sind, jedoch nicht angezeigt werden. Bevor ich den Code eingefügt habe, waren links die Eingabefelder auch mit runden Ecken versehen. Das ist für mich ein Indiz, dass sie quasi zur Hälfte schon da sind.
Bei einer anderen Seite, die ich erstellt habe, werden die Glyphicons problemlos angezeigt. Den Code habe ich 1 zu 1 kopiert.
Ich arbeite mit HTML, CSS und Bootstrap in VS Code, sowie Firefox als Browser. Alles ist up to date und die Entwicklerkonsole zeigt mir auch keinen Fehler an, von der Seite sollte alles bestens sein.
Ich hoffe jemand kann meinen Fehler entdecken. Ich sehe anscheinend den Wald vor lauter Bäumen nicht mehr...
Vielen Dank schon einmal im Voraus!
Schönes Wochende, liebe Grüße
Lea

Das ist aktuell mein HTML-Part:
ich bin zwar neu im Forum, jedoch habe ich trotzdem schon die anderen Einträge zu diesem Thema gelesen. Leider konnten Sie mir nicht helfen, da die Bootstrap Version zu alt war oder die Hilfelinks nicht mehr aktuell sind.
Daher erstelle ich nun einen Eintrag speziell zu meinem Problem. Leider werden mir die Glyphicons nicht angezeigt. Weshalb keine Ahnung... bin schon länger am rätseln. Anbei ein Screenshot wie die Seite aussieht. Man sieht links an den Eingabefeldern, dass da quasi die Glyphicons sind, jedoch nicht angezeigt werden. Bevor ich den Code eingefügt habe, waren links die Eingabefelder auch mit runden Ecken versehen. Das ist für mich ein Indiz, dass sie quasi zur Hälfte schon da sind.
Bei einer anderen Seite, die ich erstellt habe, werden die Glyphicons problemlos angezeigt. Den Code habe ich 1 zu 1 kopiert.
Ich arbeite mit HTML, CSS und Bootstrap in VS Code, sowie Firefox als Browser. Alles ist up to date und die Entwicklerkonsole zeigt mir auch keinen Fehler an, von der Seite sollte alles bestens sein.
Ich hoffe jemand kann meinen Fehler entdecken. Ich sehe anscheinend den Wald vor lauter Bäumen nicht mehr...
Vielen Dank schon einmal im Voraus!
Schönes Wochende, liebe Grüße
Lea

Das ist aktuell mein HTML-Part:
HTML:
<!-- Registration Form -->
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>Registration</title>
<link rel="stylesheet" type="text/css" href="designRegistration.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<div class="container">
<div class="form">
<div class="note">
<h1><p>Registrierung</p></h1>
</div>
<div class="form-content">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input type="text" class="form-control" name="username" placeholder="Benutzername" value=""/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span>
<input type="text" class="form-control" name="email" placeholder="EMail-Adresse" value=""/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-key"></i></span>
<input type="text" class="form-control" name="password" placeholder="Neues Passwort" value=""/>
</div>
</div>
<div class="form-group">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-key"></i></span>
<input type="text" class="form-control" name="password2" placeholder="Passwort wiederholen" value=""/>
</div>
</div>
</div>
</div>
<button type="button" class="btnSend">Senden</button>
</div>
</div>
</div>
</body>
</html>
[/ICODE]
Mein CSS-Code:
[ICODE]
html,body {
background-image: url('https://images-ext-2.discordapp.net/external/-dccWextxxFHqcUPwznnZ8bmPP77JYqnPuKGMIeWsdk/https/getwallpapers.com/wallpaper/full/5/1/0/1283956-chevy-drag-car-wallpaper-1920x1200-photos.jpg?width=1073&height=670');
background-size: cover;
background-repeat: no-repeat;
height: 100%;
font-family: 'Raleway', sans-serif;
}
.container {
height: 100%;
align-content: center;
}
.form {
margin: auto;
padding: 300px;
height: 370px;
/*margin-top: auto;
margin-bottom: auto;*/
width: auto;
}
.note {
text-align: center;
font-weight: 700;
height: 60px;
background: -webkit-linear-gradient(left, #0062cc, #8811c5);
color: #fff;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
line-height: 80px;
}
.form-content {
padding: 5%;
/*border: 3px solid #0062cc;
border: 3px solid;
border-color: linear-gradient(left, #0062cc, #8811c5);*/
background-color: rgba(65, 63, 63, 0.925) !important;
border-bottom-left-radius: 7px;
border-bottom-right-radius: 7px;
}
.glyphicon {
background-color: #0062cc;
color: black;
border:0 !important;
}
.btnSend {
border:none;
border-radius:0.3rem;
padding: 1%;
width: 20%;
cursor: pointer;
background-color: #0062cc;
color: #fff;
font-weight: bold;
}
.btnSend:hover {
color: black;
background-color: white;
}
[/ICODE]
Zuletzt bearbeitet von einem Moderator:
