Hallo Leute,
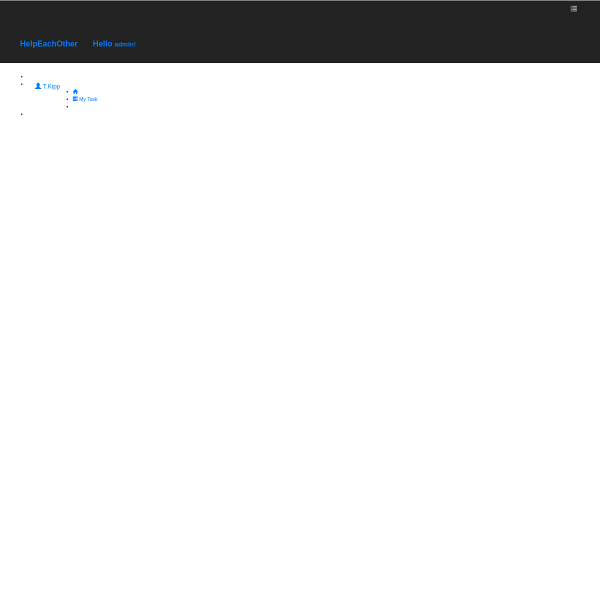
folgender Code zeigt keines der Glyphicon Symbole an. Weder glyphicon-user, noch glyphicon-home, rein gar nix. Alle CSS - und JS Dateien wurden korrekt geladen. Der Debugger zeigt keinerlei Fehler an. Woran könnte das liegen? Was muss ich machen ,damit die Symbole angezeigt werden?

Hier der Code:
folgender Code zeigt keines der Glyphicon Symbole an. Weder glyphicon-user, noch glyphicon-home, rein gar nix. Alle CSS - und JS Dateien wurden korrekt geladen. Der Debugger zeigt keinerlei Fehler an. Woran könnte das liegen? Was muss ich machen ,damit die Symbole angezeigt werden?

Hier der Code:
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Menu Toggle</title>
<!-- wird für das das Toggle Menu benötigt -->
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!-- wird für das das Toggle Menu benötigt -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- wird für das das Toggle Menu benötigt -->
<link href="css/simple-sidebar.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#menu-toggle" id="menu-toggle"><span class="glyphicon glyphicon-th-list" aria-hidden="true"></span></a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<label class="navbar-text text-center text-primary" style="vertical-align:10px;font-size:medium ">HelpEachOther </label>
<label class="navbar-text text-center text-primary" style="vertical-align:10px;font-size:medium ">Hello <font style="font-size:13px"> admin!</font> </label>
</div>
</nav>
<div id="wrapper" class="toggled">
<div class="container-fluid">
<!-- Sidebar -->
<div id="sidebar-wrapper">
<ul class="sidebar-nav">
<li class="sidebar-brand">
<br>
</li>
<li class="sidebar-brand">
<a href="#" class="navbar-brand">
<span class="glyphicon glyphicon-user" aria-hidden="true"></span> T.Kipp
</a>
</li>
<li>
<a href="index.php"><span class="glyphicon glyphicon-home" aria-hidden="true"></span> <font style="color:white"> Home </font></a>
</li>
<li>
<a href="index.php"><span class="glyphicon glyphicon-tasks" aria-hidden="true"></span> My Task</a>
</li>
<li>
<li>
</ul>
</div>
</div>
</div>
<!-- Menu Toggle Script -->
<script>
$("#menu-toggle").click(function (e) {
e.preventDefault();
$("#wrapper").toggleClass("toggled");
});
</script>
</body>
</html>
Zuletzt bearbeitet: