Shinophyte
Grünschnabel
Hallo,
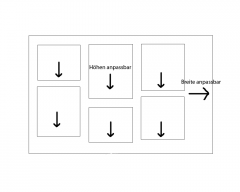
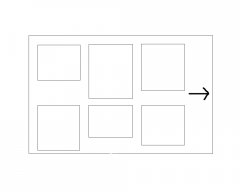
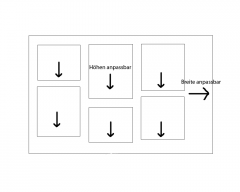
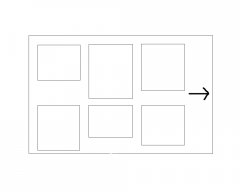
Zunächst möchte ich ein Bild posten an dem sich mein Problem besser erklären lässt:

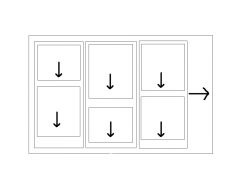
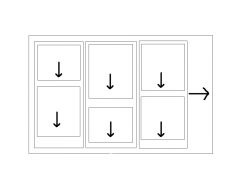
Dabei soll zunächst die Anzahl der Spalten automatisch reguliert werden (je nach Auflösung und Kachelanzahl). Dies lässt sich wunderbar über „margin-right:auto“ umsetzen, aber die zusätzliche automatische Anpassung der Kachelhöhe je nach anzuzeigendem Inhalt erscheint mir doch recht problematisch. Wie ich schon in Erfahrung bringen konnte, gibt es keine „auto“ Einstellung für „margin-bottom“. Aber über „display:inline-block“ würde sich die Höhe der Kacheln zumindest automatisch anpassen. Nur bestimmt dabei die längste immer den Abstand zur nächsten Zeile. Wie hier zu sehen:

Meine Frage gibt es Möglichkeiten, das mit reinem CSS zu realisieren?
Ich hab schon über einen Wraper pro Spalte nachgedacht, nur ist dies mit einer dynamischen Seitenbreite kaum mit reinem CSS umzusetzen oder? Man müsste ja die Seitenbreite prüfen und daran dann die Anzahl bestimmen und die passenden Kacheln einsortieren

Danke schon einmal für jede Antwort
Zunächst möchte ich ein Bild posten an dem sich mein Problem besser erklären lässt:

Dabei soll zunächst die Anzahl der Spalten automatisch reguliert werden (je nach Auflösung und Kachelanzahl). Dies lässt sich wunderbar über „margin-right:auto“ umsetzen, aber die zusätzliche automatische Anpassung der Kachelhöhe je nach anzuzeigendem Inhalt erscheint mir doch recht problematisch. Wie ich schon in Erfahrung bringen konnte, gibt es keine „auto“ Einstellung für „margin-bottom“. Aber über „display:inline-block“ würde sich die Höhe der Kacheln zumindest automatisch anpassen. Nur bestimmt dabei die längste immer den Abstand zur nächsten Zeile. Wie hier zu sehen:

Meine Frage gibt es Möglichkeiten, das mit reinem CSS zu realisieren?
Ich hab schon über einen Wraper pro Spalte nachgedacht, nur ist dies mit einer dynamischen Seitenbreite kaum mit reinem CSS umzusetzen oder? Man müsste ja die Seitenbreite prüfen und daran dann die Anzahl bestimmen und die passenden Kacheln einsortieren

Danke schon einmal für jede Antwort
