Hallo zusammen,
Ich habe bei einem Gästebuch Probleme mit dem geliebten CSS. Da ich nicht gerade der "Harry Hirsch" bin, kann mir evtl. jemand weiterhelfen.
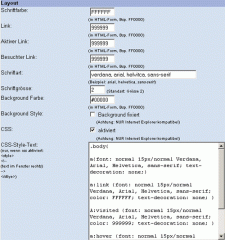
Dazu habe ich euch ein kleines Bild angehängt. Alles Rot markierte nimmt er mir nicht an, die anderen Zeilen schon (also alle klein geschriebenen Texte)
Der bisherige CSS-Styl Code lautet:
.body{
a{font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; text-decoration: none;}
a:link {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: FFFFFF; text-decoration: none; }
a:visited {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: 999999; text-decoration: none; }
a:hover {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: FFFFF; text-decoration: none; }
a:active {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: 3275DE; text-decoration: none;}
Kann mir da jemand weiterhelfen? Was muss ich machen/ändern dass es mir alle Zeilen Korrekt übernimmt?
Gruss und vielen Dank im voraus
Ich habe bei einem Gästebuch Probleme mit dem geliebten CSS. Da ich nicht gerade der "Harry Hirsch" bin, kann mir evtl. jemand weiterhelfen.
Dazu habe ich euch ein kleines Bild angehängt. Alles Rot markierte nimmt er mir nicht an, die anderen Zeilen schon (also alle klein geschriebenen Texte)
Der bisherige CSS-Styl Code lautet:
.body{
a{font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; text-decoration: none;}
a:link {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: FFFFFF; text-decoration: none; }
a:visited {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: 999999; text-decoration: none; }
a:hover {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: FFFFF; text-decoration: none; }
a:active {font: normal 15px/normal Verdana, Arial, Helvetica, sans-serif; color: 3275DE; text-decoration: none;}
Kann mir da jemand weiterhelfen? Was muss ich machen/ändern dass es mir alle Zeilen Korrekt übernimmt?
Gruss und vielen Dank im voraus