Hey Freunde.
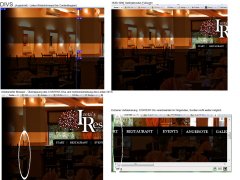
Folgendes Problem beschäftigt mich seit knapp 2 Tagen, die grafische Erklärung gibt's ganz unten:
Meine Webseite besteht aus 14 Slices (Bilder), von Photoshop exportiert - und jedes im eigenen DIV-Tag. Es soll eine Fullscreen-Website mit zentriertem Content werden.
Fullscreen - das heißt ich habe links und rechts vom Content, 2 ausfüllende Bilder. Jeweils von Kopf bis Fuß.
Mir ist es erst gelungen, den Seitenfuß je nach Höhe automatisch anzupassen, aber nicht für das Linke / Rechte Div. Um den Content (einzelne DIVs) habe ich ein Mutter-DIV gebildet, damit ich dieses mit left:50% zentral ausrichten kann.
PROBLEM: Wenn ich das Browserfenster kleiner mache, bleibt der Content zentriert (logisch), überlappt dabei das linke DIV. DIESES sollte sich aber nun auch nach links verschieben, damit der Übergang von Linkem-DIV zu Content erhalten bleibt.
Außerdem verschwindet mein CONTENT-Div, bei extremer verkleinerung.
im Anhang ist alles nochmal grafisch erklärt. Hoffentlich gibt es da eine Lösung für, ich danke euch bereits und fragt, wenn was unklar ist
buenos donnerstagabend!
//EDIT: Quelltext ist natürlich von Vorteil Hier nur Auszüge, ich weiß nicht, ob das reicht - ich poste gerne die ganze Datei. (CSS+HTML)
Hier nur Auszüge, ich weiß nicht, ob das reicht - ich poste gerne die ganze Datei. (CSS+HTML)
Folgendes Problem beschäftigt mich seit knapp 2 Tagen, die grafische Erklärung gibt's ganz unten:
Meine Webseite besteht aus 14 Slices (Bilder), von Photoshop exportiert - und jedes im eigenen DIV-Tag. Es soll eine Fullscreen-Website mit zentriertem Content werden.
Fullscreen - das heißt ich habe links und rechts vom Content, 2 ausfüllende Bilder. Jeweils von Kopf bis Fuß.
Mir ist es erst gelungen, den Seitenfuß je nach Höhe automatisch anzupassen, aber nicht für das Linke / Rechte Div. Um den Content (einzelne DIVs) habe ich ein Mutter-DIV gebildet, damit ich dieses mit left:50% zentral ausrichten kann.
PROBLEM: Wenn ich das Browserfenster kleiner mache, bleibt der Content zentriert (logisch), überlappt dabei das linke DIV. DIESES sollte sich aber nun auch nach links verschieben, damit der Übergang von Linkem-DIV zu Content erhalten bleibt.
Außerdem verschwindet mein CONTENT-Div, bei extremer verkleinerung.
im Anhang ist alles nochmal grafisch erklärt. Hoffentlich gibt es da eine Lösung für, ich danke euch bereits und fragt, wenn was unklar ist
buenos donnerstagabend!
//EDIT: Quelltext ist natürlich von Vorteil
Code:
#t01 { /* Content-DIV (Mutter-DIV) */
position:absolute;
top:0px;
width:969px;
left:50%;
margin-left: -485px;
height:100%;
}
#slice1_ { /* Das LINKE Div */
background-image:url('../img/slice1.jpg');
width:50%;
min-height:843px;
height:100%;
position:absolute;
left:0%;
top:0px;
}
#slice3_ { /* Rechte DIV */
background-image:url('../img/slice3.jpg');
width:100%;
height:100%;
min-height:843px;
position:absolute;
left:50%;
margin-left:484px;
top:0px;
}
HTML:
<div id="slice1_">
</div>
<div id="t01">
<div id="slice2_">
</div>
<div id="slice4_">
</div>
...
</div>
<div id="slice3_">
</div>Anhänge
Zuletzt bearbeitet: