Nugorra
Mitglied
Hallo zusammen,
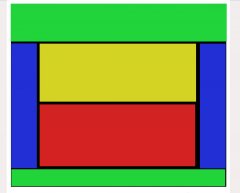
ich arbeite gerade an einer Seite die (skizziert) folgenden Aufbau hat:
Wenn das DIV Oben nun befüllt ist, soll der Rest des Inhaltes bis zum Footer vom unteren DIV ausgefüllt werden.
Diese Seite soll für ein CMS verwendet werden, was Feste Höhen für oberen wie unteren Bereich ausschließt.
Hat jemand eine Idee für dieses Problem, die nach Möglichkeit ohne JS auskommt?
MfG
Nugorra
ich arbeite gerade an einer Seite die (skizziert) folgenden Aufbau hat:
HTML:
<html>
<body>
<div id="SiteContainer">
<header>
Ist befüllt und macht alles richtig
</header>
<div id="ContentContainer">
<div id="Oben">
Ist befüllt und macht alles richtig
</div>
<div id="unten">
Bekommt keinen bzw. Leerzeichen als Content
</div>
</div>
<footer>
Ist befüllt und macht alles richtig
</footer>
</div>
</body>
</html>Wenn das DIV Oben nun befüllt ist, soll der Rest des Inhaltes bis zum Footer vom unteren DIV ausgefüllt werden.
Diese Seite soll für ein CMS verwendet werden, was Feste Höhen für oberen wie unteren Bereich ausschließt.
Hat jemand eine Idee für dieses Problem, die nach Möglichkeit ohne JS auskommt?
MfG
Nugorra