Hallo und ein frohes gesundes Neues, wünsche ich an dieser Stelle!
Ich beschäftige mich zur Zeit mit meinem Template-System und stelle fest, dass ich wenn ich Daten aus einem Array in eine Html-Tabelle bringen möchte, dass die Html-Tabelle dynamisch gestaltet werden muss, um je nachdem wie lang das Array auch sein mag, die HTML-Tabelle auf die Länge des Array angepasst werden muss.
Meine Idee dabei ist, in dem Template die Html-Tags für die Tabelle unterzubringen und die Datenfelder zu definieren.
Nun soll aus einer Klasse, ein Array, durch eine Foreach-Iteration, verarbeitet werden, welche die Array-Informationen an meine View
weiterleitet, die wiederum die Datenfelder Füllt.
Die Methode "assign()" bereitet die Array-Daten auf.
Und die Methode "render()" läd das Template und bekommt die Array-Daten zum füllen der Datenfelder, im oben gezeigten Template.
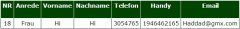
es wird auch eine Zeile im Template, in der Tabelle ausgegeben. Und zwar nur die letzte Zeile.

Nun würde ich gerne alle Zeilen angezeigt bekommen, nur hab ich gerade nicht den blassenden Schimmer wie ich das noch machen könnte.
Habt ihr so etwas schon gemacht und könntet mir etwas auf die Sprünge helfen? Ich wäre wie immer über Eure Hilfe sehr dankbar!
LG, Davicito.
Ich beschäftige mich zur Zeit mit meinem Template-System und stelle fest, dass ich wenn ich Daten aus einem Array in eine Html-Tabelle bringen möchte, dass die Html-Tabelle dynamisch gestaltet werden muss, um je nachdem wie lang das Array auch sein mag, die HTML-Tabelle auf die Länge des Array angepasst werden muss.
Meine Idee dabei ist, in dem Template die Html-Tags für die Tabelle unterzubringen und die Datenfelder zu definieren.
HTML:
...
Tabellenkopf
<tr>
<th><h4>NR</h4></th>
<th><h4>Anrede</h4></th>
<th><h4>Vorname</h4></th>
<th><h4>Nachname</h4></th>
<th><h4>Telefon</h4></th>
<th><h4>Handy</h4></th>
<th><h4>Email </h4></th>
</tr>
Tabellen-Content
<tr>
<td>[Zeile]</td>
<td>[Anrede]</td>
<td>[Vorname]</td>
<td>[Nachname]</td>
<td>[Telefon]</td>
<td>[Handy]</td>
<td>[Email]</td>
</tr>
...Nun soll aus einer Klasse, ein Array, durch eine Foreach-Iteration, verarbeitet werden, welche die Array-Informationen an meine View
weiterleitet, die wiederum die Datenfelder Füllt.
PHP:
...
if(is_array($result) && !empty($result)){
(int) $i = 0;
foreach($result as $key => $value){
PSMView::assign('Zeile', ++$i);
PSMView::assign('Anrede', $value['Anrede']);
PSMView::assign('Vorname', $value['Vorname']);
PSMView::assign('Nachname', $value['Nachname']);
PSMView::assign('Telefon', $value['Telefon']);
PSMView::assign('Handy', $value['Handy']);
PSMView::assign('Email', $value['Email']);
}
PSMView::render();
}
...Die Methode "assign()" bereitet die Array-Daten auf.
Und die Methode "render()" läd das Template und bekommt die Array-Daten zum füllen der Datenfelder, im oben gezeigten Template.
es wird auch eine Zeile im Template, in der Tabelle ausgegeben. Und zwar nur die letzte Zeile.
Nun würde ich gerne alle Zeilen angezeigt bekommen, nur hab ich gerade nicht den blassenden Schimmer wie ich das noch machen könnte.
Habt ihr so etwas schon gemacht und könntet mir etwas auf die Sprünge helfen? Ich wäre wie immer über Eure Hilfe sehr dankbar!
LG, Davicito.
Zuletzt bearbeitet:
