holzfuass
Grünschnabel
Hallo die Runde,
ich hoffe der Ein od Andere hier kann mir bei folgendem Problem helfen. Ich würde gerne Formulardaten wie folgt klonen.
- Mit dem Button "Weitere Benutzer" sollten nachstehend die selbe Felder geklont werden bzw handelt es sich hier um eine Tabelle (wie im Code ersichtlich)
- Mit dem Button "Weitere Ordner" sollten alle Felder geklont und auf Ausgangswert gesetzt und unterhalb eingefügt werden.
Da ich in javascript nicht besonders bewandert bin, hoffe ich hier einen Lösungsansatz zu finden.
ich hoffe der Ein od Andere hier kann mir bei folgendem Problem helfen. Ich würde gerne Formulardaten wie folgt klonen.
- Mit dem Button "Weitere Benutzer" sollten nachstehend die selbe Felder geklont werden bzw handelt es sich hier um eine Tabelle (wie im Code ersichtlich)
- Mit dem Button "Weitere Ordner" sollten alle Felder geklont und auf Ausgangswert gesetzt und unterhalb eingefügt werden.
Da ich in javascript nicht besonders bewandert bin, hoffe ich hier einen Lösungsansatz zu finden.
HTML:
<fieldset id="field03">
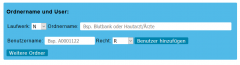
<h2>Ordnername und User:</h2>
<div id="folder_data">
<table>
<tr class="row_1">
<td id="cell_1"><label id="drive_label" for="drive">Laufwerk:</label></td>
<td id="cell_2"><select id="drive" name="drive"><option value="n">N</option><option value="m">M</option><option value="t">T</option></select></td>
<td id="cell_3"><label id="folder_label" for="folder">Ordnername:</label></td>
<td id="cell_4"><input id="folder" name="folder" placeholder="Bsp. Blutbank oder Hautarzt/Ärzte" required="required"></td>
</tr>
<table>
<tr class="row_1">
<td><label id="user_label" for="user">Benutzername:</label></td>
<td><input id="user" name="user" placeholder="Bsp. A0001122" required="required"></td>
<td><label id="right_label" for="right">Recht:</label></td>
<td><select id="right" name="right"><option value="r">R</option><option value="rwd">RWD</option></select></td>
<td><input class="button" id="more_user" type="button" value="Benutzer hinzufügen" onclick="ad_row(this)" /></td>
</tr>
</table>
</div>
<input class="button" id="more_folder" type="button" value="Weitere Ordner" onclick="clone_folder(this)">
</fieldset>