App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Footer will kein Footer sein
- Themenstarter thigle
- Beginndatum
M
Maik
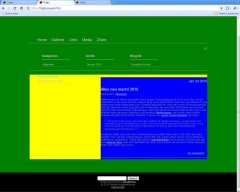
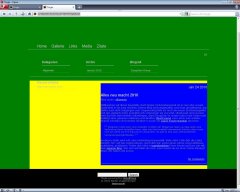
Ich zeig dir jetzt mal die Firefox- u. Google-Chrome-Screenshots unser beider CSS-Formatierungen bzgl. des Footers:Und nein, es geht nicht darum, dass sich der Inhalt vom Footer 'beim Ausblenden' weiter entfernt, sondern dass der Inhalt auch im 'ausgeklappten' Zustand zu weit vom Footer entfernt ist. Der Abstand zwischen box/content & Footer ist einfach zu gross. Nicht in Opera, aber in Chrome & Firefox.
Der Unterschied zu deiner zweiten Testseite liegt einfach darin, dass dort der Inhalt in der Höhe 20px mehr umfasst.

mfg Maik
*Uff*, stimmt, ich habe 'margin:-80px 0 auto;' falsch angegeben. Ich sehe wohl den Wald vor lauter Bäumen nicht mehr und meine Frustrationsschwelle scheint überschritten  Ich hab' 'margin' im Footer nach Methode 2 jetzt aktualisiert und jetzt schau, was Opera macht........ das geht ja gar nicht.
Ich hab' 'margin' im Footer nach Methode 2 jetzt aktualisiert und jetzt schau, was Opera macht........ das geht ja gar nicht.
Und ja, die 400px der 'box' habe ich auf der aktuellen Seite nicht wie auf der Testseite angegeben, darum also wohl der grosse Abstand....? Wie geschrieben, Blockade. Was macht also Opera schon wieder mit margin -80px ?
LG
Mart
Und ja, die 400px der 'box' habe ich auf der aktuellen Seite nicht wie auf der Testseite angegeben, darum also wohl der grosse Abstand....? Wie geschrieben, Blockade. Was macht also Opera schon wieder mit margin -80px ?
LG
Mart
Zuletzt bearbeitet:
Hallo Maik,
da ensteht aber ein kleiner Schönheitsfehler mit Opera, Firefox & Chrome bei mir. Klappe ich das Menü ein, 'zittert' der Footer irgendwie mit (ob mit padding-bottom:140px; oder 100px) Ist das bei Dir auch so und wie kann man das verhindern?
LG
Mart
da ensteht aber ein kleiner Schönheitsfehler mit Opera, Firefox & Chrome bei mir. Klappe ich das Menü ein, 'zittert' der Footer irgendwie mit (ob mit padding-bottom:140px; oder 100px) Ist das bei Dir auch so und wie kann man das verhindern?
LG
Mart
Zuletzt bearbeitet:
M
Maik
Nö.Ist das bei Dir auch so [...] ?
Ich wüsste auch nicht, was den Footer da "erzittern" lassen soll, wenn das Menü in der Seite ein- und ausgeklappt wird.
Der Eindruck des "Zitterns" wird bei dir vielleicht dadurch hervorgerufen, weil je nach Höhe des Anzeigebereichs im Browserfenster, beim Ausblenden des Menüs die Inhaltsbox sich den Bruchteil einer Sekunde länger im Viewport nach oben bewegt, wie der Footer.
Dies kann ich zumindest bei mir im Chrome und Opera beobachten, die im Vergleich zu Firefox einen deutlich höheren Anzeigebereich besitzen, in dem ich diverse Leisten aktiviert habe.
mfg Maik
Ich glaube vor allem im Chrome zu erkennen, dass sich die gelbe 'box' unter den Footer schiebt und das soll sie doch nicht? Irgendwas stimmt da noch nicht so recht... . Bei Opera bewegt sich der Footer beim ein/ausklappen mit, bei Chrome bleibt er wo er ist und nur die 'box' schiebt sich unter den Footer. So oder so habe ich dieses unschöne 'Zittern ...
LG
Mart
LG
Mart
Zuletzt bearbeitet:
M
Maik
Mir scheint, du hast hier noch immer ein klitzekleines Verständnisproblem, was sich im Footerbereich zuträgt, wenn du das Menü einblendest, und die Inhaltsbox nach unten geschoben wird.
Die Box schiebt sich dann nicht alleinig im Chrome unter den Footer, sondern in allen Browsern.
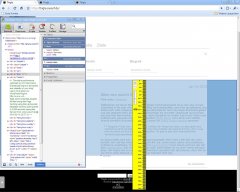
Zur Verdeutlichung hab ich hier mit Firebug im FF-Browser deinem Footer den schwarzen Hintergrund stibitzt

Oder was meinst du, zu welchem Zweck der festgelegte untere Innenabstand (padding-bottom) für #box gut sein soll?
mfg Maik
Die Box schiebt sich dann nicht alleinig im Chrome unter den Footer, sondern in allen Browsern.
Zur Verdeutlichung hab ich hier mit Firebug im FF-Browser deinem Footer den schwarzen Hintergrund stibitzt

Oder was meinst du, zu welchem Zweck der festgelegte untere Innenabstand (padding-bottom) für #box gut sein soll?
mfg Maik
Danke, mit nacktem Footer wird es mir klarer. Nun, bis auf die *g* 'Zitterei' scheint nun alles in Ordnung. Eine Frage hab' ich doch noch. Warum wird in Opera & dem leidseligen MIE die Seite allgemein 'etwas grösser' als im Chrome & Firefox dargestellt? Kann man da evtl. noch was optimieren?
LG
Mart
LG
Mart
M
Maik
Versuch es hier mal ohne die auto-Wertangaben, denn der Universalselektor * mit diesen beiden Regeln dient grundsätzlich zu Beginn des Stylesheets dazu, zunächst mal in den Browsern ihre unterschiedlichen Initialwerte dieser beiden Eigenschaften dokumentweit bei allen betroffenen Elementen (Block-Elemente) auf null zurückzusetzen, was du in der horizontalen Ausrichtung unterwanderst.
Gut möglich, dass sich anschliessend Firefox und der Google-Surfer an der einen oder anderen Stelle deines Dokuments den Dimensionen im IE und Opera anpassen
mfg Maik
Code:
*
{
padding:0 auto;
margin:0 auto;
}Gut möglich, dass sich anschliessend Firefox und der Google-Surfer an der einen oder anderen Stelle deines Dokuments den Dimensionen im IE und Opera anpassen
mfg Maik