elPlantador
Mitglied
Hallo zusammen,
ich komme mir grade etwas verarscht vor von HTML/CSS...
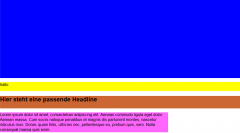
Wie ihr auf dem Screenshot erkennen könnt, habe ich verschiedene divs in verschiedenen Farben. Wenn ich nun eine h1 oder ein p Element in einen der divs setze, hebt sich entsprechender Container vom vorhergehenden Container ab. Dabei würde ich wollen, dass die Container aneinanderkleben. Scheint irgend n Anfängerfehler zu sein, aber ich komme absolut nicht drauf was da falsch laufen könnte.
Hier auch der Code:
ich komme mir grade etwas verarscht vor von HTML/CSS...
Wie ihr auf dem Screenshot erkennen könnt, habe ich verschiedene divs in verschiedenen Farben. Wenn ich nun eine h1 oder ein p Element in einen der divs setze, hebt sich entsprechender Container vom vorhergehenden Container ab. Dabei würde ich wollen, dass die Container aneinanderkleben. Scheint irgend n Anfängerfehler zu sein, aber ich komme absolut nicht drauf was da falsch laufen könnte.
Hier auch der Code:
HTML:
#showcase {
width: 964px;
height: 324px;
background: blue;
}
.space {
height: 36px;
width: 100%;
background: yellow;
}
.headline {
height: 50px;
width: 100%;
background: #C63;
}
h1 {
font-size: 22px;
}
.text {
background: #F6F;
width: 70%;
height: auto;
font-size: 16px;
}
<div id="showcase">
</div>
<div class="space"><p>hallo</p></div>
<div class="headline">
<h2>Hier steht eine passende Headline</h2>
</div>
<div class="text">
<p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis
natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque
eu, pretium quis, sem. Nulla consequat massa quis enim.</p>
</div>