Hi,
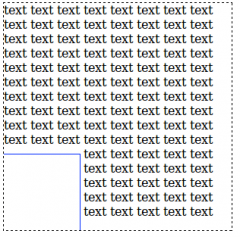
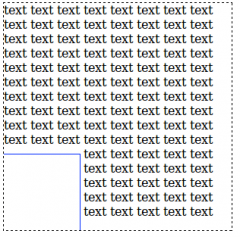
mein Wunsch-Ergebnis ist am einfachsten mit einem Bild zu zeigen
Der blaue Kasten soll auf jeden Fall unten links liegen, der Text soll oben links anfangen und - falls zu lang - um den blauen Kasten floaten. Allerdings habe ich Probleme das zu erreichen.
Der folgende Ausschnitt funktioniert bezüglich des floats soweit gut, hat aber den blauen Kasten natürlich oben links.
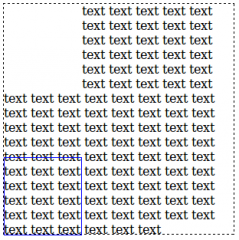
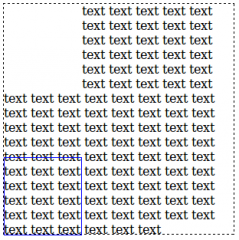
probiere ich jetzt diesen nach unten zu verschieben, landet zwar der blaue Kasten unten, der float-Ausschnitt aus dem Text ist jedoch weiterhin oben:

Wenn ich es mit absoluter Positionierung versuche, funktioniert float natürlich gar nicht mehr, logisch.
Irgendjemand eine Idee?
Danke!
Catscrash
mein Wunsch-Ergebnis ist am einfachsten mit einem Bild zu zeigen

Der blaue Kasten soll auf jeden Fall unten links liegen, der Text soll oben links anfangen und - falls zu lang - um den blauen Kasten floaten. Allerdings habe ich Probleme das zu erreichen.
Der folgende Ausschnitt funktioniert bezüglich des floats soweit gut, hat aber den blauen Kasten natürlich oben links.
HTML:
<div style="width:300px;height:300px; border-style: dashed;border-width: 1px;border-color: black">
<div style="width:100px;height:100px; border-style: dotted;border-width: 1px;border-color: blue; float:left;"></div>
text text text.....
</div>probiere ich jetzt diesen nach unten zu verschieben, landet zwar der blaue Kasten unten, der float-Ausschnitt aus dem Text ist jedoch weiterhin oben:
HTML:
<div style="width:300px;height:300px; border-style: dashed;border-width: 1px;border-color: black">
<div style="position: relative; top: 200px; width:100px;height:100px; border-style: dotted;border-width: 1px;border-color: blue; float:left;"></div>
text text text.....
</div>
Wenn ich es mit absoluter Positionierung versuche, funktioniert float natürlich gar nicht mehr, logisch.
Irgendjemand eine Idee?
Danke!
Catscrash

