Hallo,
ich möchte ein Element links neben einem Text platzieren, der Text soll um das Element herumfließen, wenn dieser länger ist als das Element. Ansonsten soll der Text-Kasten
soweit "aufgezogen" werden das die Hintergrundfarbe von dem Text auch bis zu dem
Ende des anderen Elementes geht.
Hier mein HTML-Code:
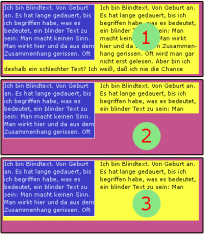
Ich hab mal eben ein Beispielbildchen gemacht, was das ganze ein wenig verdeutlicht.
#1 Funktioniert wunderbar mit dem oben genannten HTML-Code
#2 Passiert wenn der Text zu kurz ist
#3 So möchte ich es gerne haben
Ich hoffe es kann mir da einer weiterhelfen.
Danke und Gruß
Oliver
ich möchte ein Element links neben einem Text platzieren, der Text soll um das Element herumfließen, wenn dieser länger ist als das Element. Ansonsten soll der Text-Kasten
soweit "aufgezogen" werden das die Hintergrundfarbe von dem Text auch bis zu dem
Ende des anderen Elementes geht.
Hier mein HTML-Code:
HTML:
<div style="float:left; width:40%;"><p>Floatender Text</p></div>
<p style="background:#00F">Absatz ausserhalb des Floats.</p>Ich hab mal eben ein Beispielbildchen gemacht, was das ganze ein wenig verdeutlicht.
#1 Funktioniert wunderbar mit dem oben genannten HTML-Code
#2 Passiert wenn der Text zu kurz ist
#3 So möchte ich es gerne haben
Ich hoffe es kann mir da einer weiterhelfen.
Danke und Gruß
Oliver