Hallo,
ich habe folgendes Problem mit dem Flex-Modell:
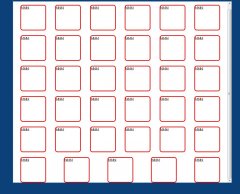
folgendes Bild hab ich bis nun erreicht:

Ich will die Anordnung in diesem Container zentrieren und frage mich ob ich dies mit dem Flex-Modell erreichen kann. Die Elemente sollen mittig ausgerichtet werden, und es soll einen Umbruch stattfinden wenn der Platz zu Ende ist. Dies passiert auch schon.
Problem ist, dass ich die letzte Reihe links bündig mit dem gleichen Abstand wie bei den restlichen Reihen haben will. Zusätzlich wird unten das Padding vom Container und das Margin der einzelnen Boxen ignoriert.
Folgender Code wird verwendent:
Der Container ist ein Section-Element und die Blöcke sind A-Elemente als Block dargestellt.
Ich danke schon mal im Vorraus für eure Hilfe!
ich habe folgendes Problem mit dem Flex-Modell:
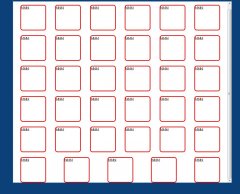
folgendes Bild hab ich bis nun erreicht:

Ich will die Anordnung in diesem Container zentrieren und frage mich ob ich dies mit dem Flex-Modell erreichen kann. Die Elemente sollen mittig ausgerichtet werden, und es soll einen Umbruch stattfinden wenn der Platz zu Ende ist. Dies passiert auch schon.
Problem ist, dass ich die letzte Reihe links bündig mit dem gleichen Abstand wie bei den restlichen Reihen haben will. Zusätzlich wird unten das Padding vom Container und das Margin der einzelnen Boxen ignoriert.
Folgender Code wird verwendent:
HTML:
section {
height:710px;
overflow-y: auto;
overflow-x: hidden;
padding:20px;
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-justify-content: space-between;
-webkit-align-content:space-between;
}
.melderBlock {
display: block;
width:100px;
height:100px;
border: 3px solid red;
border-radius:10px;
margin:10px;
}Der Container ist ein Section-Element und die Blöcke sind A-Elemente als Block dargestellt.
Ich danke schon mal im Vorraus für eure Hilfe!
