Ich denk das Problem mit den Smileys ist bekannt oder schon längst vergessen? und ich hab leider keien Lösung gefunden.
Hab mir einen chat erstellt auf dem red5 server von mir selbst. Der chat funktioniert jedoch hab ich ein Problem mit den Smileys.
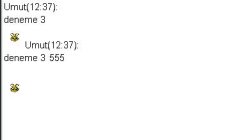
Wenn die empfangen werde gebe ich die als html code wieder jedoch erscheint das Smiley an der falschen Stelle? Siehe Bild:

Naja und ich hätte es gern im textverlauf drin und nicht am Anfang von der zeile vorallem wird ja dann der Nick auch verschoben... und resize wäre auch nicht schlecht wie kann ich das bewerkstelligen?
vorallem wird ja dann der Nick auch verschoben... und resize wäre auch nicht schlecht wie kann ich das bewerkstelligen?
Gibts vielleicht eine Methode die Smiley ins swf einzubinden und dann dort zu ersetzen statt mit der html img tag methode?
Hab mir einen chat erstellt auf dem red5 server von mir selbst. Der chat funktioniert jedoch hab ich ein Problem mit den Smileys.
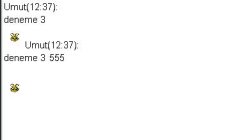
Wenn die empfangen werde gebe ich die als html code wieder jedoch erscheint das Smiley an der falschen Stelle? Siehe Bild:

Naja und ich hätte es gern im textverlauf drin und nicht am Anfang von der zeile
Gibts vielleicht eine Methode die Smiley ins swf einzubinden und dann dort zu ersetzen statt mit der html img tag methode?
