B
blizz-faad
Hallo Leute,
ich hoffe ich bin im richtigen Unterforum, habe sonst kein passendes gefunden. Falls nicht sry
Zu meinem Problem:
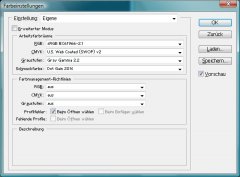
Ich habe eine Grafik (.png-Format, RGB) die in Photoshop die Hintergrundfarbe #121A33 besitzt (als Anhang dabei). Das Problem ist nun, wenn ich meiner Website auch die Hintergrundfarbe #121A33 zuweise (mit CSS) wird der Hintergrund der .png-Grafik dunkler dargestellt. Witzigerweise hat die Darstellung im FireFox 3.0.1.1 funktioniert nur im Safari und IE8 gab es dieses Problem. Und wie ich gestern Abend feststellen musste nun auch im neuen FireFox 3.5.
Beheben konnte ich das Problem bisher nur indem ich der Website die Hintergrundfarbe #09132F zuweise.
Vielleicht weiß jemand Rat?
ich hoffe ich bin im richtigen Unterforum, habe sonst kein passendes gefunden. Falls nicht sry
Zu meinem Problem:
Ich habe eine Grafik (.png-Format, RGB) die in Photoshop die Hintergrundfarbe #121A33 besitzt (als Anhang dabei). Das Problem ist nun, wenn ich meiner Website auch die Hintergrundfarbe #121A33 zuweise (mit CSS) wird der Hintergrund der .png-Grafik dunkler dargestellt. Witzigerweise hat die Darstellung im FireFox 3.0.1.1 funktioniert nur im Safari und IE8 gab es dieses Problem. Und wie ich gestern Abend feststellen musste nun auch im neuen FireFox 3.5.
Beheben konnte ich das Problem bisher nur indem ich der Website die Hintergrundfarbe #09132F zuweise.
Vielleicht weiß jemand Rat?