Hallo und frohes neues Jahr an alle!
Mein erstes Problem in diesem Jahr besteht in Eingabefeldern und Buttons die ich mit CSS etwas von Standartfeldern bzw Buttons abheben möchte. Nun mein Problem:
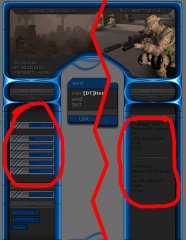
Ich habe zwei Styles erzeugt. Winmal für die Eingabefelder und einmal für den button. Die Ränder der jeweiligen Objekte sollen nur 1px und in schwarz dargestellt werden. soweit so gut.. die CSS hab ich.. funktioniert auch bei den Eingabefeldern. Allerdings hat der Button trotz gleichen Style einen dickeren rand als die Eingabefelder. Habe es auch mit einem Style der extra für den Button erstellt wurde versucht... jedoch ohne positives ergebniss.
Her mal der Code (der ganze Code der CSS):
.login {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
font-style: normal;
line-height: 10px;
font-weight: normal;
text-transform: none;
color: #074483;
text-decoration: none;
background-color: #002653;
height: 15px;
width: 70px;
border: 1px solid #000000;
padding: 0px;
margin: 1px;
}
.button {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #074483;
background-color: #00264B;
border: 1px solid #000000;
text-decoration: none;
height: 15px;
width: 40px;
margin: 1px;
padding: 0px;
font-size: 9px;
}
BODY { SCROLLBAR-FACE-COLOR: #476787; SCROLLBAR-HIGHLIGHT-COLOR: #476787; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-TRACK-COLOR: #377099;
font-family:Verdana;
font-size:10pt;
}
.tabelle {
font-family:Verdana;
font-size:10pt;
}
Und hier der Link zur Seite wo man das Resultat sieht:
Seite
Hoffe Ihr könnt mir helfen.
Danke im vorraus!
mfg
Henkeyy
Mein erstes Problem in diesem Jahr besteht in Eingabefeldern und Buttons die ich mit CSS etwas von Standartfeldern bzw Buttons abheben möchte. Nun mein Problem:
Ich habe zwei Styles erzeugt. Winmal für die Eingabefelder und einmal für den button. Die Ränder der jeweiligen Objekte sollen nur 1px und in schwarz dargestellt werden. soweit so gut.. die CSS hab ich.. funktioniert auch bei den Eingabefeldern. Allerdings hat der Button trotz gleichen Style einen dickeren rand als die Eingabefelder. Habe es auch mit einem Style der extra für den Button erstellt wurde versucht... jedoch ohne positives ergebniss.
Her mal der Code (der ganze Code der CSS):
.login {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 10px;
font-style: normal;
line-height: 10px;
font-weight: normal;
text-transform: none;
color: #074483;
text-decoration: none;
background-color: #002653;
height: 15px;
width: 70px;
border: 1px solid #000000;
padding: 0px;
margin: 1px;
}
.button {
font-family: Verdana, Arial, Helvetica, sans-serif;
color: #074483;
background-color: #00264B;
border: 1px solid #000000;
text-decoration: none;
height: 15px;
width: 40px;
margin: 1px;
padding: 0px;
font-size: 9px;
}
BODY { SCROLLBAR-FACE-COLOR: #476787; SCROLLBAR-HIGHLIGHT-COLOR: #476787; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-TRACK-COLOR: #377099;
font-family:Verdana;
font-size:10pt;
}
.tabelle {
font-family:Verdana;
font-size:10pt;
}
Und hier der Link zur Seite wo man das Resultat sieht:
Seite
Hoffe Ihr könnt mir helfen.
Danke im vorraus!
mfg
Henkeyy