Hallo Gemeinde,
ich verzweifle langsam an einem eigentlich simplen Problem - vielleicht habt Ihr ja die zündende Idee
Ziel ist, eine Fläche in 3 Farbflächen aufzuteilen, die dann auch jeweils wirklich einfarbig sind und bleiben, so dass sie auf einer Webseite verlässlich dargestellt werden
(ja, es handelt sich NICHT um websichere Farben, aber darum will ich mich kümmern, wenn ich das Photoshop-Problem gelöst habe)
An allen denkbaren Einstellungen habe ich schon gestellt, was gibt es noch?
Das Problem ist folgendes (Schritt für Schritt):
Soweit alles super. (siehe 1. Bild)
Jetzt überprüfe ich, ob die Flächen tatsächlich ganzflächig einfarbig sind, mit dem Zauberstab
(Einstellugnen: Toleranz:0, Glätten: kein Häkchen, Benachbart: kein Häkchen, Alle Ebenen aufnehmen: Häkchen)
Direkt nach dem Ändern ist alles okay
Nach dem Speichern und Neuöffnen nicht mehr (s.u.)
(Speichern als jpg, ICC-Profil sRGB IEC61966-2.1, JPEG-Optionen: Hintergrund ohne, Qualität 10, Format-Optionen Baseline(Standard)) (passiert aber auch bei Qualität 12 oder 5)
Hat einer von Euch ne Ahnung, woran das liegt?
Und vor allem, wie ich das verhindern kann?
Oder macht Photoshop das immer so und ich habs noch nicht gewusst?
Will ne einheitliche Fläche, menno!
Danke und Grüße schonmal
ich verzweifle langsam an einem eigentlich simplen Problem - vielleicht habt Ihr ja die zündende Idee
Ziel ist, eine Fläche in 3 Farbflächen aufzuteilen, die dann auch jeweils wirklich einfarbig sind und bleiben, so dass sie auf einer Webseite verlässlich dargestellt werden
(ja, es handelt sich NICHT um websichere Farben, aber darum will ich mich kümmern, wenn ich das Photoshop-Problem gelöst habe)
An allen denkbaren Einstellungen habe ich schon gestellt, was gibt es noch?
Das Problem ist folgendes (Schritt für Schritt):
- Ich wähle eine Fläche (Auswahlwerkzeug Rechteck)
- Ich leere sie komplett (Entf)
- ich wähle als Vordergrundfarbe eine meiner drei gewünschten Farben
(über den Web-Wert, also #ebf0f6 oder #d0e8f9 oder #9ec8ed) - Ich fülle die leere Fläche mit dem Farbeimer
(dessen Einstellungen: Modus: Normal, Deckkr.: 100%, Toleranz: 0, Glätten: kein Häkchen, Benachbart: Häkchen, Alle Ebenen: kein Häkchen)
Soweit alles super. (siehe 1. Bild)
Jetzt überprüfe ich, ob die Flächen tatsächlich ganzflächig einfarbig sind, mit dem Zauberstab
(Einstellugnen: Toleranz:0, Glätten: kein Häkchen, Benachbart: kein Häkchen, Alle Ebenen aufnehmen: Häkchen)
Direkt nach dem Ändern ist alles okay
Nach dem Speichern und Neuöffnen nicht mehr (s.u.)
(Speichern als jpg, ICC-Profil sRGB IEC61966-2.1, JPEG-Optionen: Hintergrund ohne, Qualität 10, Format-Optionen Baseline(Standard)) (passiert aber auch bei Qualität 12 oder 5)
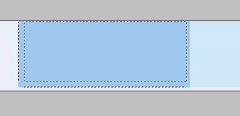
- Jetzt wählt der Zauberstab nur Teile der Fläche aus, meist fallen die Ränder raus, aber auch einzelne Pixel/Miniflächen
(siehe 2. Bild)
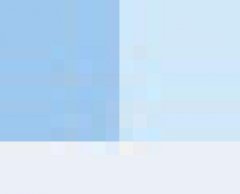
- Zoomt man ganz genau rein, sieht man diverse andersfarbige Pixel
(siehe 3. Bild)
Hat einer von Euch ne Ahnung, woran das liegt?
Und vor allem, wie ich das verhindern kann?
Oder macht Photoshop das immer so und ich habs noch nicht gewusst?
Will ne einheitliche Fläche, menno!
Danke und Grüße schonmal