App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
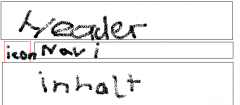
✔ Ein Kasten unter dem Header, links neben dem Navi und über dem Inhalt?
- Themenstarter ReqonxS
- Beginndatum
ok ich versuchs mal
/edit
Okey habs hinbekommen, für die Sufu:
/edit
Okey habs hinbekommen, für die Sufu:
Code:
<!DOCTYPE html>
<html>
<head>
<title>Meine Seite</title>
<style type="text/css">
body { margin: 0; padding: 0; }
#page { width: 650px; margin: auto; }
#header { padding: 10px 10px 10px 10px; font-size: 30px; border: 1px solid red; }
#navi { width: 560px; float: right; padding: 10px 10px 10px 10px; border: 1px solid red; }
#icon { margin-left: 10px; width: 30px; float: left; padding: 10px 10px 10px 10px; border: 1px solid red; }
#content { clear: both; padding: 10px 10px 10px 10px; border: 1px solid red; }
#clear { height: 20px; clear: both; }
</style>
</head>
<body>
<div id="page">
<div id="header">Header</div>
<div id="clear"></div>
<div id="navi">Navi</div>
<div id="icon">ICO</div>
<div id="content">Inhalt</div>
</div>
</body>
</html>
Zuletzt bearbeitet: