Webhufi
Erfahrenes Mitglied
Hallole!
Die Bilderalben in meinem CSS haben offensichtlich einen loop drin, der sich nicht ausschalten lässt - auch nicht nach Anfrage beim Producer.
Es ist lästig, wenn ein Besucher immer und wieder nach rechts klickt (zwischendurch vielleicht auch mal nach links) und keine Ahnung mehr hat, wo Ende und Anfang ist...
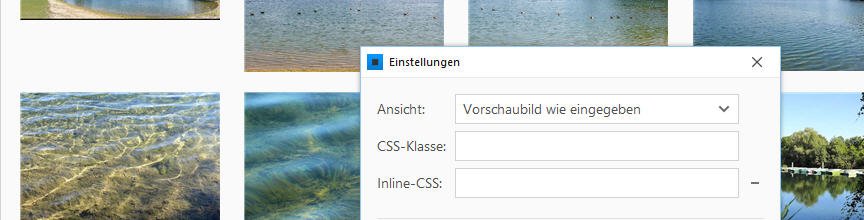
Ein Beispiel:
Ist es denk- und machbar, dieses Problem zu lösen? Zumindest in der wohl einfachsten Form, dass es nach dem letzten Bild nicht mehr weiter geht und man dann zwangsläufig auf (X) klicken muss?
Die Bilderalben in meinem CSS haben offensichtlich einen loop drin, der sich nicht ausschalten lässt - auch nicht nach Anfrage beim Producer.
Es ist lästig, wenn ein Besucher immer und wieder nach rechts klickt (zwischendurch vielleicht auch mal nach links) und keine Ahnung mehr hat, wo Ende und Anfang ist...
Ein Beispiel:
Ist es denk- und machbar, dieses Problem zu lösen? Zumindest in der wohl einfachsten Form, dass es nach dem letzten Bild nicht mehr weiter geht und man dann zwangsläufig auf (X) klicken muss?