Deepspacer
Grünschnabel
hallo
ich weiss, es gibt hier schon einige hilfen, aber ich hab nichts für mich gefunden..
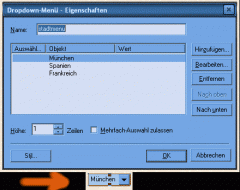
ich möchte ein Dropdownmenü erstellen (Listenfeld ), bei dem ich verschiedene städte anklicken kann (immer nur eine Stadt).... und die dazugehörige htm-datei soll sich dann im hauptframe öffnen.
menü im linken frame, ergebnis im rechten frame.
ich habe keine iframes, kein php, kein js oder sonstiges.
wie kann ich das am besten realisieren?
wär echt nett, wenn mir jemand helfen könnte...
danke schon mal im vorraus
ich weiss, es gibt hier schon einige hilfen, aber ich hab nichts für mich gefunden..
ich möchte ein Dropdownmenü erstellen (Listenfeld ), bei dem ich verschiedene städte anklicken kann (immer nur eine Stadt).... und die dazugehörige htm-datei soll sich dann im hauptframe öffnen.
menü im linken frame, ergebnis im rechten frame.
ich habe keine iframes, kein php, kein js oder sonstiges.
wie kann ich das am besten realisieren?
wär echt nett, wenn mir jemand helfen könnte...
danke schon mal im vorraus