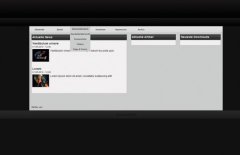
Hi Leute, ich baue gerade meine Seite auf (http://www.apexx.ps3n.de/). Hier habe ich in der oberen Navigation ein DropDown Menü, das in allen Browsern gut aussieht nur im IE6 und 7 nicht. Da ich aber den IE6 ausschließe, benötige ich nur Hilfe zum IE7. Die Version kann ich euch leider nicht sagen, da ich mit dem IETester teste.
Hier mal der Code:
CSS
Hier mal der Code:
Code:
<div id="navigation">
<ul id="navi">
<li><a href="index.php" class="navigationspunkt"><span class="head">Startseite</span></a></li>
<li><a href="#" class="navigationspunkt"><span class="head">Spiele</span></a>
<ul>
<li><span class="unterpunkt"><a href="products.html">Spieledatenbank</a>
<a href="manufacturers.html">Herstellerübersicht</a>
<a href="gallery.html">Screenshots</a>
<a href="videos.html">Videos</a>
<a href="glossar.html">Tipps & Tricks</a>
</span></li>
</ul>
</li>
<li><a href="#" class="navigationspunkt"><span class="head">Community</span></a>
<ul>
<li><span class="unterpunkt"><a href="/forum/forum.php">Forum</a>
</span></li>
</ul>
</li>
<li><a href="#" class="navigationspunkt"><span class="head">Hardware</span></a>
<ul>
<li><span class="unterpunkt"><a href="ps3">Playstation 3</a>
</span><br /></li>
</ul>
</li>
<li><a href="#" class="navigationspunkt">Impressum</a></li>
<li><a href="archiv.php" class="navigationspunkt"><span class="head">Archiv</span></a>
<ul>
<li><span class="unterpunkt"><a href="news.html">News</a>
<a href="articles.html">Testbericht</a>
<a href="newsarchive.html">Newsarchiv</a>
<a href="articlearchive.html">Artikelarchiv</a>
</span></li>
</ul>
</li>
</ul>
</div>CSS
Code:
/*NAVIGATION*/
div#navigation {
height: 3em;
width: 95em;
background: url(../layout/rec_posts_bg.png);
background-repeat: repeat-x;
margin: auto;
text-align: center;
}
ul#navi {
list-style-type: none;
margin: 0;
padding: 0;
}
ul#navi ul {
list-style-type: none;
margin: 0;
padding: 0;
}
ul#navi li {
width: 10em;
float: left;
}
ul#navi li ul {
display: none;
position: absolute;
background: none repeat scroll 0 0 ##cccccc;
margin: 0;
padding: 0;
width: 10em;
}
ul#navi li:hover ul {
display: block;
}
ul#navi a.navigationspunkt {
display: block;
text-decoration: none;
width: 10em;
padding: 1em 0em 0em 0em;
height: 2em;
}
ul#navi a {
display: block;
text-decoration: none;
width: 10em;
padding: 0em 0em 0em 0em;
}
#navi li li a {
background: none repeat scroll 0 0 #cccccc;
display: block;
height: 2.5em;
line-height: 2.5em;
position: relative;
width: 10em;
}
#navi li li a:hover {
background: none repeat scroll 0 0 #ffffff;
}