Sharkoon
Mitglied
Hallo zusammen,
ich habe ein Problem womit ich einfach nicht weiter komme..
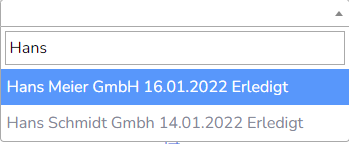
Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen.
Dies funktioniert auch sehr gut -> nutze select2 dafür.
Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet.
Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...
habe es schon mit der
versucht, aber leider ohne Erfolgt.
Hoffe mir kann jemand Helfen

ich habe ein Problem womit ich einfach nicht weiter komme..
Ich möchte, dass die Datenbank mit einem Suchfeld durchsucht wird und die Ergebnisse in einer Dropdown erscheinen.
Dies funktioniert auch sehr gut -> nutze select2 dafür.
Ergebnisse werden normal angezeigt wie gewollt, aber ich möchte gerne dazu, wenn man ein Treffer hat, dass sobald man draufklickt sich das Profil öffnet.
Profillink weiß ich auch wie man diesen erzeugt, aber ich weiß einfach nicht wie ich die ausgebe verlinken kann, damit wenn man auf das Ergebnis drückt sich die Seite öffnet...
habe es schon mit der
HTML:
<option>onClick="windows.location"</option>Hoffe mir kann jemand Helfen