tomengel
Mitglied
Hallo zusammen,
ich versuche mir ein flexibles Raster (5x3) aufzubauen. So weit, so gut ... nur das ein Div die 2x2fache Fläche einnehmen soll. Ich habe das mal vorbereitet
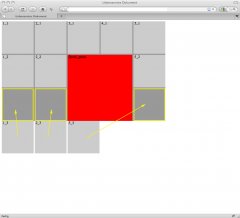
Ich bekomme es (außer mit meines Erachtens Trickserei) nicht hin, das die 3 unteren divs brav in den dafür vorgesehenen Raum flutschen - siehe Screenshot.
Wäre toll, wenn ihr ein paar Tipps für mich hättet
ich versuche mir ein flexibles Raster (5x3) aufzubauen. So weit, so gut ... nur das ein Div die 2x2fache Fläche einnehmen soll. Ich habe das mal vorbereitet
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Unbenanntes Dokument</title>
<style>
#motiv1 {
}
.wrapper_motiv {
width:718px;
height:439px;
/*border:1px solid #000;*/
background-color:#999999;
}
.quad_klein {
width:139.6px;
height:143px;
/*border:1px dashed #F00;*/
float:left;
background-color:#CCCCCC;
}
.quad_gross {
width:284px;
height:291px;
/*border:1px dashed #F00;*/
float:left;
background-color:#FF0000;
}
.ab_li {
margin-left:5px;
}
.ab_re {
margin-right:5px;
}
.ab_ob {
margin-top:5px;
}
.ab_un {
margin-bottom:5px;
}
.cl {
clear:both;
}
</style>
</head>
<body>
<div id="motiv1" class="wrapper_motiv">
<!-- id="Spalte => Reihe" -->
<!-- Zeil 1 -->
<div id="1_1" class="quad_klein ab_re ab_un"> 1_1</div>
<div id="2_1" class="quad_klein ab_re ab_un"> 2_1</div>
<div id="3_1" class="quad_klein ab_re ab_un"> 3_1</div>
<div id="4_1" class="quad_klein ab_re ab_un"> 4_1</div>
<div id="5_1" class="quad_klein ab_un"> 5_1</div>
<!-- Zeile 2 -->
<div id="1_2" class="quad_klein ab_re ab_un"> 1_2</div>
<div id="2_2" class="quad_klein ab_re ab_un"> 2_2</div>
<div id="q_g" class="quad_gross ab_re"> Quad_gross</div>
<!-- <div id="3_2" class="quad_klein ab_re ab_un"> 3_2</div>
<div id="4_2" class="quad_klein ab_re ab_un"> 4_2</div> -->
<div id="5_2" class="quad_klein ab_un"> 5_2</div>
<!-- Zeile 3 -->
<div id="1_3" class="quad_klein ab_re"> 1_3</div>
<div id="2_3" class="quad_klein ab_re"> 2_3</div>
<!-- <div id="3_3" class="quad_klein ab_re"> 3_3</div>
<div id="4_3" class="quad_klein ab_re"> 4_3</div> -->
<div id="5_3" class="quad_klein"> 5_3</div>
</div>
</body>
</html>Ich bekomme es (außer mit meines Erachtens Trickserei) nicht hin, das die 3 unteren divs brav in den dafür vorgesehenen Raum flutschen - siehe Screenshot.
Wäre toll, wenn ihr ein paar Tipps für mich hättet