Hallo,
ich hab wieder mal ein Problem und zwar verschiebt sich mein rechter Div bei einem 3 spaltigem Layout.
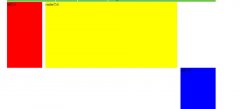
Hier ist ein Bild.
Und hier der Code:
ich hab wieder mal ein Problem und zwar verschiebt sich mein rechter Div bei einem 3 spaltigem Layout.
Hier ist ein Bild.
Und hier der Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8895-1" />
<title>Unbenanntes Dokument</title>
<style type="text/css">
#container {
width: 950px;
margin: 0 auto;
}
#header {
height: 281px;
background: url(images/header.jpg);
}
#navi {
height: 37px;
background: url(images/navi.gif);
}
.leftCol {
width: 160px;
float: left;
background:red;
height:300px;
}
.rightCol {
width: 160px;
float: right;
background:blue;
height:300px;
}
.centerCol {
margin: 0 175px;
background: yellow;
height:300px;
}
/* clearfix zum Aufheben der Floatumgebung */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
</style>
</head>
<body>
<div id="container" class="clearfix">
<div id="header"></div>
<div id="navi"></div>
<div class="leftCol">leftCol</div>
<div class="centerCol">centerCol</div>
<div class="rightCol">rightCol</div>
</div>
</body>
</html>