dennisnrw
Gesperrt
Hallo zusammen.
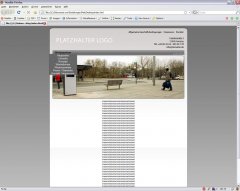
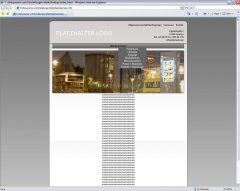
Ich habe mich soeben ein wenig an HTML und CSS versucht. Doch schon bei einer einfachen Sache bleibe ich hängen: Ich habe zwei DIV Blöcke. Auf dem einen befindet sich eine Navigation die mit Javascript und CSS realisiert wurde. Auf dem zweiten, darunterliegenden DIV Block befindet sich ein Flash-Film.
Nun scheint, sobald sich die Navigation öffnet, diese hinter dem Flash Film zu sein.
Ich habe schon die wmode=opaque Methode benutzt - Kein Erfolg.
Auch mit dem Z-Index habe ich herumgespielt - Ohne Erfolg.
Kann mir jemand vielleicht helfen?
Des weiteren bekomme ich einen seltsamen Darstellungsfehler mit dem Internet Explorer 7. Dort wird zwischen dem "TopBanner" und der Navigation ein leeres Feld angezeigt.
Seite: http://tinyurl.com/bqzbxa
Kann mir da vielleicht jemand helfen? War mir übrigens nicht sicher ob dies nun ins CSS oder HTML Forum soll - Sorry wenn es hier falsch ist.
Gruß,
Dennis
Ich habe mich soeben ein wenig an HTML und CSS versucht. Doch schon bei einer einfachen Sache bleibe ich hängen: Ich habe zwei DIV Blöcke. Auf dem einen befindet sich eine Navigation die mit Javascript und CSS realisiert wurde. Auf dem zweiten, darunterliegenden DIV Block befindet sich ein Flash-Film.
Nun scheint, sobald sich die Navigation öffnet, diese hinter dem Flash Film zu sein.
Ich habe schon die wmode=opaque Methode benutzt - Kein Erfolg.
Auch mit dem Z-Index habe ich herumgespielt - Ohne Erfolg.
Kann mir jemand vielleicht helfen?
Des weiteren bekomme ich einen seltsamen Darstellungsfehler mit dem Internet Explorer 7. Dort wird zwischen dem "TopBanner" und der Navigation ein leeres Feld angezeigt.
Seite: http://tinyurl.com/bqzbxa
Kann mir da vielleicht jemand helfen? War mir übrigens nicht sicher ob dies nun ins CSS oder HTML Forum soll - Sorry wenn es hier falsch ist.
Gruß,
Dennis