the_black_hawk
Erfahrenes Mitglied
Hallo
ich hab ein kleines Problem mit meinem DivFuß, folgender Code kommt unter meine divContent
Ziel ist es einfache abgerudnete Ecken unter die Tabelle zu setzen
hier der CSS dazu
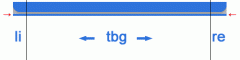
im Firefox funktioniert alles wie es soll, aber ie5 macht wiedermal Probleme, der Rote Pfeil im Anhang zeigt auf den blauen Teil im Bild der fehlerhaft ist, vieleicht weis jemand eine Lösung?
Würde mich freuen
ich hab ein kleines Problem mit meinem DivFuß, folgender Code kommt unter meine divContent
HTML:
<div id="footer">
<div id="li"><img src="neuepics/li.gif" width="27" height="25" alt="" border="0" /></div>
<div id="botbg">
<img src="neuepics/re.gif" width="27" height="25" alt="" border="0" />
</div>
</div>
</div>Ziel ist es einfache abgerudnete Ecken unter die Tabelle zu setzen
hier der CSS dazu
HTML:
<style>
/* FOOTER */
/* footer style */
#footer {
margin: 0px;
padding: 0px;
background-color: #2e73db;
height: 25px;
}
#li {
background:url(neuepics/tbg.gif);
float: left;
text-align: left;
width: 27px;
height: 25px;
position:absolute;
}
#botbg{
background:url(neuepics/tbg.gif);
width: 100%;
margin: 0px;
padding: 0px;
text-align: right;
}
</style>im Firefox funktioniert alles wie es soll, aber ie5 macht wiedermal Probleme, der Rote Pfeil im Anhang zeigt auf den blauen Teil im Bild der fehlerhaft ist, vieleicht weis jemand eine Lösung?
Würde mich freuen