Hallo zusammen,
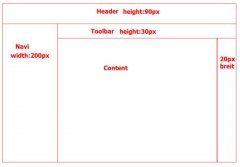
ich verzweifele seit 2 Tagen an einem Layout, dass ich gerne mit DIVs gestalten möchte. Es soll so aussehen wie auf der beigefügten Zeichnung und es läuft halbwegs, nur leider ab ie7.... und ich verstehe nicht, warum. Die Navigation muss 200px breit sein und der rechte Rahmen 20px. Das lustige ist, dass der Content 100%hoch und breit sein soll, damit sich dieser beim ziehen vergrößert. Ich verzweifele langsam an diesem Problem. Geht das vielleicht nur mit Tabellen?
Anbei der HTML und CSS Code...
ich verzweifele seit 2 Tagen an einem Layout, dass ich gerne mit DIVs gestalten möchte. Es soll so aussehen wie auf der beigefügten Zeichnung und es läuft halbwegs, nur leider ab ie7.... und ich verstehe nicht, warum. Die Navigation muss 200px breit sein und der rechte Rahmen 20px. Das lustige ist, dass der Content 100%hoch und breit sein soll, damit sich dieser beim ziehen vergrößert. Ich verzweifele langsam an diesem Problem. Geht das vielleicht nur mit Tabellen?
Anbei der HTML und CSS Code...
Code:
body
{
margin:0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
/* ------------------------- Master Pages --------------------------------*/
#divHeader
{
height: 90px;
overflow: hidden;
background-color:#010066;
}
#divMeOverAll
{
font: 9px verdana, sans-serif;
color:Blue;
line-height: 20px;
/*color: #2E3D43;*/
text-decoration: none;
text-align: center;
background-color:White;
}
#divNavigation
{
position:absolute;
left:0;
top:90px;
bottom:0px;
width: 200px;
min-width: 200px;
background-color: #F0F0F0;
z-index: 99;
}
/*
html>body #divNavigation
{
position: fixed;
}
*/
#divContent
{
overflow: auto;
position: absolute;
z-index: 3;
top: 120px;
bottom: 0px;
left: 200px;
right: 0;
text-align: left;
background-color: white;
/*
width:80%;
min-width: 80%;
*/
}
#divFooter
{
overflow:auto;
position: absolute;
bottom: 0px;
background-color: #F0F0F0;
left: 0px;
width: 100%;
min-width: 100%;
z-index:2;
}
#divHeaderMenue
{
height: 30px;
margin-left: 200px;
background-color: #CCAC80;
}
#divRightPane
{
overflow: auto;
position:absolute;
z-index:4;
right:0;
top:120px;
bottom:0px;
background-color: #F0F0F0;
margin-left: 200px;
width:20px;
/*
min-height:768px;
height: 768px;
*/
}
#divDefaultContent
{
padding: 30px 30px 30px 30px;
}
Code:
<%@ Master Language="VB" CodeFile="VEW.master.vb" Inherits="VEW" %>
<%@ Register Assembly="RadPanelbar.Net2" Namespace="Telerik.WebControls" TagPrefix="radP" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat ="server">
<title>ARGH</title>
<body>
<form id="form1" runat="server">
<div id="divMeOverAll">
<div id="divHeader"><asp:Image SkinID="LogoLeft" ID="imgLogoLeft" runat="server" /><asp:Image SkinID="LogoRight" ID="imgLogoRight" runat="server" /></div>
<div id="divHeaderMenue">Geiler Header</div>
<div id="divNavigation" style="vertical-align:bottom;">Navigation</div>
<div id="divContent">
<asp:contentplaceholder id="ContentPlaceHolder1" runat="server">
</asp:contentplaceholder>
</div>
<div id="divRightPane"></div>
</div>
</form>
</body>
</html>