Hallo zusammen,
ich probiere seit gestern Mittag etwas aus was ich einfach nicht auf die Reihe bekomme. Wahrscheinlich stelle ich Google auch die falsche Frage um eine Antwort für mein Problem zu bekommen.
Eventuell habt ihr eine Idee.
Ich habe eine Menüleiste am oberen Ende meiner Homepage. Den Top-Wrapper.
In diesem Wrapper werden mittels PHP Links angezeigt die mal vom Text her länger oder kürzer sein können oder sich von der Anzahl der Links (Rechtesystem für User) unterscheiden. Diese Links sind im Wrapper RECHTS angeordnet.
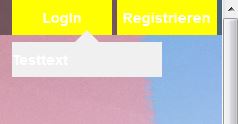
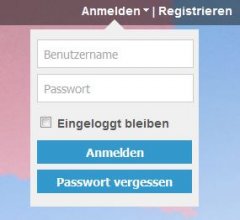
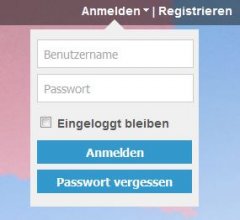
Wenn ich nun mit der Maus auf einen der Links klicke soll sich unter dem Link ein DIV-Layer öffnen der oben Mittig einen Pfeil hat. Bzw. der Link ganz rechts hat den pfeil oben rechts sitzen.
CSS-Code Layer
HTML-Code Layer
Wie schaffe ich es den den DIV-Layer immer mittig unter dem Link anzuzeigen. Bzw. bei dem Link ganz rechts den Layer so zu positionieren das der Pfeil immer mittig unter dem Link steht?
Hier ein kleines optisches Beispiel

Dake für eure Zeit
ich probiere seit gestern Mittag etwas aus was ich einfach nicht auf die Reihe bekomme. Wahrscheinlich stelle ich Google auch die falsche Frage um eine Antwort für mein Problem zu bekommen.
Eventuell habt ihr eine Idee.
Ich habe eine Menüleiste am oberen Ende meiner Homepage. Den Top-Wrapper.
In diesem Wrapper werden mittels PHP Links angezeigt die mal vom Text her länger oder kürzer sein können oder sich von der Anzahl der Links (Rechtesystem für User) unterscheiden. Diese Links sind im Wrapper RECHTS angeordnet.
Wenn ich nun mit der Maus auf einen der Links klicke soll sich unter dem Link ein DIV-Layer öffnen der oben Mittig einen Pfeil hat. Bzw. der Link ganz rechts hat den pfeil oben rechts sitzen.
CSS-Code Layer
CSS:
#triangle {
width: 0;
border-top: 12x solid transparent;
border-right: 12px solid transparent;
border-bottom: 12px solid #f0f0f0;
border-left: 12px solid transparent;
margin: 0 auto;
}
#login_formular {
position: absolute;
right: 50px;
top: 20px;
width: 200px;
display: none;
margin: 0 auto;
margin-top: 8px;
margin-bottom: 2%;
transition: opacity 1s;
-webkit-transition: opacity 1s;
}HTML-Code Layer
Code:
<div id="login_formular">
<div id="triangle"></div>
LAYER-CONTENT
</div>Wie schaffe ich es den den DIV-Layer immer mittig unter dem Link anzuzeigen. Bzw. bei dem Link ganz rechts den Layer so zu positionieren das der Pfeil immer mittig unter dem Link steht?
Hier ein kleines optisches Beispiel

Dake für eure Zeit
Zuletzt bearbeitet: