App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ div-Höhe soll sich Inhalt anpassen
- Themenstarter Geflügel
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Probier mal Folgendes:
Code:
div#haupt {
background-color: #000000;
}
div#haupt div.box {
float: left;
height: 80px;
}
div.clear {
clear: left;
}
HTML:
<div id="haupt">
<div class="box">A<br /><br /></div>
<div class="box">B<br /><br /></div>
<div class="clear"> </div>
</div>
Code:
<style type="text/css">
div#haupt {
background-color: yellow;
}
div#haupt div.box {
float: left;
background-color: black;
color: white;
}
div.clear {
clear: left;
}
</style>
<div id="haupt">
<div class="box">A</div>
<div class="box">B</div>
<div class="clear"> </div>
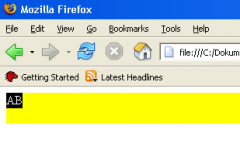
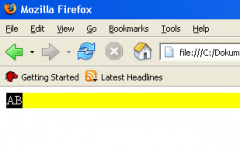
</div>Sieht so aus: (erster Anhang)
Aber soll so aussehen: (zweiter Anhang)
Edit, woran liegt das?
Anhänge
M
Maik
Verwende mal diese erweiterte CSS-Regel für das DIV .clear:
Code:
div.clear {
clear: left;
margin: 0;
padding: 0;
height: 0;
line-height: 0;
font-size: 0;
}
M
Maik
Okay, dann entfernen wir mal das erzwungene Leerzeichen im DIV .clear 
M
Maik
merkwürdig..
hast du den selben code?
hast du den selben code?
Code:
<style type="text/css">
div#haupt {
background-color: yellow;
}
div#haupt div.box {
float: left;
background-color: black;
color: white;
}
div.clear {
clear: left;
margin: 0;
padding: 0;
height: 0;
line-height: 0;
font-size: 0;
}
</style>
<div id="haupt">
<div class="box">A</div>
<div class="box">B</div>
<div class="clear"></div>
</div>
M
Maik
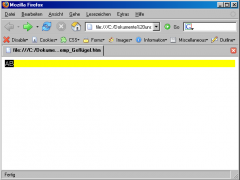
Zur Gegenprobe der vollständige Quelltext meiner Testseite:
Vielleicht hilft die height:1%-Angabe für das DIV #haupt oder .box weiter?
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title></title>
<style type="text/css">
div#haupt {
background-color: yellow;
}
div#haupt div.box {
float: left;
background-color: black;
color: white;
}
div.clear {
clear: left;
margin: 0;
padding: 0;
height: 0;
line-height: 0;
font-size: 0;
}
</style>
</head>
<body>
<div id="haupt">
<div class="box">A</div>
<div class="box">B</div>
<div class="clear"></div>
</div>
</body>
</html>
Code:
div#haupt {
background-color: yellow;
height: 1%;
}
/* oder */
div#haupt div.box {
float: left;
background-color: black;
color: white;
height: 1%;
}- Status
- Nicht offen für weitere Antworten.