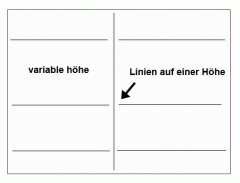
Ich habe zwei divs nebeneinander. Diese zwei befinden sich in einem Container. Nun möchte ich zwischen diese zwei eine vertikale Linie ziehen. Allerdings ist die Höhe der zwei divs imemr variabel - also kann ich auch keine Höhe festlegen. Wie krieg ich das hin, dass div.line sich dem div.blockzeile anpasst ?
Code:
<div class="blockreihe">
<div class="block_left"> <hr />
links
</div>
<div class="text_right">
<h3>überschrift</h3>
<ul>
<li><a href="#">fdgfdgfh</a></li>
<li> </li>
<li><a href="#">gffgbf</a></li>
<li> </li>
<li><a href="#">fgfdgdg</a></li>
<li> </li>
<li><a href="#">mehr</a></li>
</ul>
</div>
</div>
<div class="line"> </div>
<div class="block_right"> <hr />
links
</div>
<div class="text_right">
<h3>überschrift</h3>
<ul>
<li><a href="#">fdgfdgfh</a></li>
<li> </li>
<li><a href="#">gffgbf</a></li>
<li> </li>
<li><a href="#">fgfdgdg</a></li>
<li> </li>
<li><a href="#">mehr</a></li>
</ul>
</div>
</div>
<div class="clear"> </div>
</div>
Zuletzt bearbeitet: