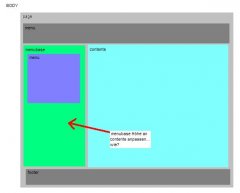
Da es ziemlich kompliziert zu beschreiben ist hab ich hier mal ne einfache Skizze vom Aufbau meiner Seite angehängt.
Wie schon im Bild zu sehen, würde ich gerne erreichen dass der div-Bereich "menubase" gleich hoch angezeigt wird wie der Bereich "contents", dessen Höhe sich aber mit dem Inhalt anpasst. Jedenfalls soll der "menubase"-Bereich auch immer bis runter zum footer reichen.
Ist das irgendwie realisierbar?
Wie schon im Bild zu sehen, würde ich gerne erreichen dass der div-Bereich "menubase" gleich hoch angezeigt wird wie der Bereich "contents", dessen Höhe sich aber mit dem Inhalt anpasst. Jedenfalls soll der "menubase"-Bereich auch immer bis runter zum footer reichen.
Ist das irgendwie realisierbar?