radarin
Grünschnabel
Hallo zusammen, ich bin neu hier, ein Gruss in die Runde.
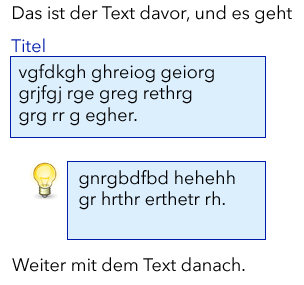
Ich möchte gerne im Text einen Tip verfassen. Der Text wir eingerückt und bekommt einen Rahmen. Soweit klappt das.
Nun möchte ich, dass
a) links vom Rahmen ein Bild angezeigt wird,
b) Das DIV automatisch den Titel Tipp (als Text) bekommt.
Beides hab ich schon gesehen, aber meine Google Suche ist wohl falsch.
Einstweilen mal Dank, Gruss René
Ich möchte gerne im Text einen Tip verfassen. Der Text wir eingerückt und bekommt einen Rahmen. Soweit klappt das.
CSS:
.note{
border-width: 1px;
border-color: #79793E;
background: #D7D7B3;
padding: 1em 0.5em 1em 0.5em;
color: #79793E;
border-radius: 0.2em;
outline: none;
display: block;
}Nun möchte ich, dass
a) links vom Rahmen ein Bild angezeigt wird,
b) Das DIV automatisch den Titel Tipp (als Text) bekommt.
Beides hab ich schon gesehen, aber meine Google Suche ist wohl falsch.
Einstweilen mal Dank, Gruss René