Hallo,
habe folgendes Problem:
ich habe ein Div erstellt in dem in der Mitte ein Bild von einem Handy ist und nun brauche ich über dem Handy noch ein Div.
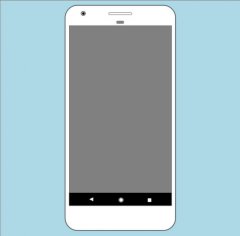
Soweit so gut. Allerdings muss das Div welches über dem Handy ist, genau an den Displaybereich des Handys angepasst werden, da dort später dann noch diverser Inhalt folgen wird. Zum besseren Verständnis ist noch ein Bild angefügt wie es schlussendlich ausschauen soll (abgesehen von den Farben )
)
Das Div über dem Bildschirm soll sich je nach Veränderung des Browserfensters und somit auch je nach Veränderung der Größe des Handys ebenso wieder anpassen und gleich positioniert sein wie bei meinem Beispiel.

habe folgendes Problem:
ich habe ein Div erstellt in dem in der Mitte ein Bild von einem Handy ist und nun brauche ich über dem Handy noch ein Div.
Soweit so gut. Allerdings muss das Div welches über dem Handy ist, genau an den Displaybereich des Handys angepasst werden, da dort später dann noch diverser Inhalt folgen wird. Zum besseren Verständnis ist noch ein Bild angefügt wie es schlussendlich ausschauen soll (abgesehen von den Farben
Das Div über dem Bildschirm soll sich je nach Veränderung des Browserfensters und somit auch je nach Veränderung der Größe des Handys ebenso wieder anpassen und gleich positioniert sein wie bei meinem Beispiel.
HTML:
<div class="div_display">
<img class="display" src="../files/grundbild.png" alt="Bild nicht gefunden"/>
<div class="contentDisplay"></div>
</div>
CSS:
.div_display{
width: 100%;
height: 100%;
position: absolute;
}
.contentDisplay {
background-color: grey;
width: 42.6%;
height: 71%;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
position: absolute;
z-index: 10;
margin-top: 58px;
}
.display{
width: auto;
height: 100%;
margin-left: auto;
margin-right: auto;
left: 0;
right: 0;
position: absolute;
}