Hey,
ich erstelle gerade für einen Verein ein Homepage. Das Layout habe in Gimp gestaltet und gesliced. Den dabei entstanden HTML Code habe ich per Hand noch etwas angepasst. Diese Seite soll dann als Template in TYPO3 verwendet werden.
Mein eigentliches Problem besteht darin, das im Firefox die Linke Spalte meines Layouts richtig angezeigt wird, im Internet Explorer aber falsch:
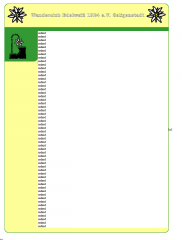
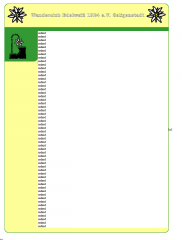
Ansicht Firefox:

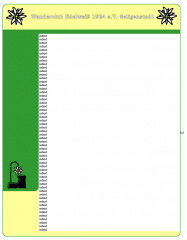
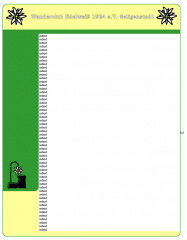
Ansicht IExplorer:

HTML Code:
Wieso zeigt der IExplorer die Linke Spalte länger an als der Firefox?
Ich hab dann mal ein bisschen Experimentiert und hab dann die row span geändert und das Table etwas Umstruktuiert
Nun ist es genau anders herum beim IExplorer wird die Linke Zeile in der Richtigen Länge angezeigt, im Firefox ist sie aber zu Lang.
Kann mir jemand jemand einen Tip geben wie dieses Problem beheben, bzw. den Firefox dazu bringr es so darzustellen wie der Internetexplorer oder anders herum.
Das ganze habe zum herunterladen mal als Zip angehängt.
MfG BuZZ-T
ich erstelle gerade für einen Verein ein Homepage. Das Layout habe in Gimp gestaltet und gesliced. Den dabei entstanden HTML Code habe ich per Hand noch etwas angepasst. Diese Seite soll dann als Template in TYPO3 verwendet werden.
Mein eigentliches Problem besteht darin, das im Firefox die Linke Spalte meines Layouts richtig angezeigt wird, im Internet Explorer aber falsch:
Ansicht Firefox:

Ansicht IExplorer:

HTML Code:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> </title>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" width="1000">
<tr>
<td rowspan="1" colspan="3" width="1000" height="164">
<img name="Geschlossen10" src="Geschlossen1_1x1.gif" width="1000" height="164" border="0" alt="" />
</td>
</tr>
<tr>
<td rowspan="1" colspan="3" width="1000" height="23">
<img name="Geschlossen11" src="Geschlossen1_2x1.gif" width="1000" height="23" border="0" alt="" />
</td>
</tr>
<tr>
<td rowspan="1" colspan="1" width="221" height="164" style="width:224px; height:164px;" background="Geschlossen1_3x1.gif" valign="bottom">
<div style="width:221px; height:189px; background-repeat:no-repeat; background-image: url(Geschlossen1_4x1.gif); bottom: 0px;">
</div>
</td>
<td rowspan="3" colspan="1" width="745" height="548">
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
</td>
<td rowspan="3" colspan="1" width="34" height="548" background="Geschlossen1_3x3.gif">3x3</td>
</tr>
<tr>
<td rowspan="2" colspan="1" width="221" height="195" background="Geschlossen1_5x1.gif"></td>
</tr>
<tr>
</tr>
<tr>
<td rowspan="1" colspan="3" width="1000" height="55">
<img name="Geschlossen17" src="Geschlossen1_6x1.gif" width="1000" height="55" border="0" alt="" />
6x1
</td>
</tr>
</table>
</body>
</html>Wieso zeigt der IExplorer die Linke Spalte länger an als der Firefox?
Ich hab dann mal ein bisschen Experimentiert und hab dann die row span geändert und das Table etwas Umstruktuiert
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title> </title>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0" width="1000">
<tr>
<td rowspan="1" colspan="3" width="1000" height="164">
<img name="Geschlossen10" src="Geschlossen1_1x1.gif" width="1000" height="164" border="0" alt="" />
</td>
</tr>
<tr>
<td rowspan="1" colspan="3" width="1000" height="23">
<img name="Geschlossen11" src="Geschlossen1_2x1.gif" width="1000" height="23" border="0" alt="" />
</td>
</tr>
<tr>
<td rowspan="2" colspan="1" width="221" height="164" style="width:224px; height:164px;" background="Geschlossen1_3x1.gif" valign="bottom">
<div style="width:221px; height:189px; background-repeat:no-repeat; background-image: url(Geschlossen1_4x1.gif); bottom: 0px;">
</div>
</td>
<td rowspan="3" colspan="1" width="745" height="548">
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>asdasd<br>
</td>
<td rowspan="3" colspan="1" width="34" height="548" background="Geschlossen1_3x3.gif">3x3</td>
</tr>
<tr></tr>
<tr>
<td rowspan="1" colspan="1" width="221" height="195" background="Geschlossen1_5x1.gif"></td>
</tr>
<tr>
<td rowspan="1" colspan="3" width="1000" height="55">
<img name="Geschlossen17" src="Geschlossen1_6x1.gif" width="1000" height="55" border="0" alt="" />
6x1
</td>
</tr>
</table>
</body>
</html>Nun ist es genau anders herum beim IExplorer wird die Linke Zeile in der Richtigen Länge angezeigt, im Firefox ist sie aber zu Lang.
Kann mir jemand jemand einen Tip geben wie dieses Problem beheben, bzw. den Firefox dazu bringr es so darzustellen wie der Internetexplorer oder anders herum.
Das ganze habe zum herunterladen mal als Zip angehängt.
MfG BuZZ-T
