Hallo,
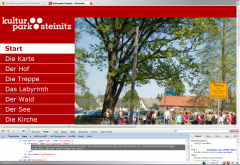
wie im Topic schon erwähnt habe ich Probleme die Navigation mit dem roten Hintergrund bündig zu dem Bannerbild zu gestalten. Die Seite lautet:
http://www.kulturpark-steinitz.de
Die Seite habe ich mit dem CMS Joomla! 1.7 erstellt und ist fast perfekt, nur diese blöde Navigation muss noch bündig werden. Zudem soll die Navigation beim Zoom auch noch bündig bleiben. Die Darstellung ist bei mir im ff richtig, jedoch in den anderen wie Chrome, IE und Safari wird es gleichermaßen falsch angezeigt. Im IE ist der Linkhover des Logos auch noch komisch. Da kommt unten ein weißer Strich. Keine Ahnung woher das kommen mag.
Wäre super nett wenn heute noch jemand sich des Problems annehmen könnte, da ich die Seite morgen in meiner Bachelorverteidigung nach der Präsentation zeige.
Hier mal ein Auszug des Codes damit man nicht suchen muss
So steht es in der Index.php:
Das ist das zugehörige CSS:
Grüße
wie im Topic schon erwähnt habe ich Probleme die Navigation mit dem roten Hintergrund bündig zu dem Bannerbild zu gestalten. Die Seite lautet:
http://www.kulturpark-steinitz.de
Die Seite habe ich mit dem CMS Joomla! 1.7 erstellt und ist fast perfekt, nur diese blöde Navigation muss noch bündig werden. Zudem soll die Navigation beim Zoom auch noch bündig bleiben. Die Darstellung ist bei mir im ff richtig, jedoch in den anderen wie Chrome, IE und Safari wird es gleichermaßen falsch angezeigt. Im IE ist der Linkhover des Logos auch noch komisch. Da kommt unten ein weißer Strich. Keine Ahnung woher das kommen mag.
Wäre super nett wenn heute noch jemand sich des Problems annehmen könnte, da ich die Seite morgen in meiner Bachelorverteidigung nach der Präsentation zeige.
Hier mal ein Auszug des Codes damit man nicht suchen muss
So steht es in der Index.php:
HTML:
<div id="navigation"><!-- Beinhaltet beide Navigationsleisten -->
<?php if ($navposition=='left' AND $showleft) : ?>
<?php if(!$this->params->get('html5', 0)): ?>
<div class="left1 <?php if ($showRightColumn==NULL){ echo 'leftbigger';} ?>" id="nav">
<?php else: ?>
<nav class="left1 <?php if ($showRightColumn==NULL){ echo 'leftbigger';} ?>" id="nav">
<?php endif; ?>
<a href="<?php echo $this->baseurl ?>" title="Zur Startseite" style="none"><img src="<?php echo $this->baseurl ?>/templates/kulturpark/images/kulturpark_logo.png" alt="Das barrierefreie Logo des Kulturparks" title="Das barrierefreie Logo des Kulturparks" /></a>
<jdoc:include type="modules" name="position-8" style="beezDivision" headerLevel="3" />
<jdoc:include type="modules" name="position-4" style="beezHide" headerLevel="3" state="0 " />
<jdoc:include type="modules" name="position-5" style="beezTabs" headerLevel="2" id="3" />
<?php if(!$this->params->get('html5', 0)): ?>
</div><!-- end navi oben-->
<?php else: ?>
</nav>
<?php endif; ?>
<?php endif; ?>
<!-- Zweite Navigation: Gastronomie, Veranstaltungen, Service -->
<div id="secondnav">
<jdoc:include type="modules" name="position-7" style="beezDivision" headerLevel="3" />
</div><!-- end navi unten -->
</div><!-- end Navigation -->Das ist das zugehörige CSS:
HTML:
#navigation{
width:200px;
float: left;
}
.left1
{
background:#b40001;
float: left;
width: 100%;
position:relative;
font-size: 1.3em;
}
#secondnav{
color: #000;
background:#edefee;
width:100%;
position: relative;
font-size:1.3em;
float:left;
}Grüße
Zuletzt bearbeitet: