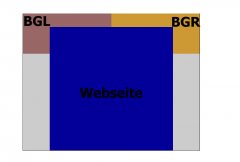
Mein Problem ich will mir ein Style erstellen für ein vBulletin Forum. Doch ich habe Probleme mit den PopUp Menüs dessen (klickt hier im Forum oben auf Nützliche Links diese Menüs) die sind bei mir nicht mehr UNTER dem Link sondern irgendwo weit rechts. DAS liegt an meinem Style. Daher suche ich eine Lösung (in vB rumspielen kommt nicht in Frage). Ein Beispiel wie ich es brauche siehe Bild.
die beiden BGs sind OBEN und verbreitern sich von der Mitte jeweils in ihre Richtungen der Fesntergrösse abhängig. DARÜBER soll dann die Table liegen die das Forum beherbergt.
die beiden BGs sind OBEN und verbreitern sich von der Mitte jeweils in ihre Richtungen der Fesntergrösse abhängig. DARÜBER soll dann die Table liegen die das Forum beherbergt.
Code:
.bg_left {
background: url(/bgl.gif) repeat-x left top;
height: 252px;
left: 0;
position: absolute;
width: 50%;
}
.bg_right {
background: url(/bgl.gif) repeat-x left top;
height: 252px;
right: 0;
position: absolute;
width: 50%;
}
table.design {
position: absolute;
left: 50%;
margin: 0 0 0 -460px;
}
Code:
<div class="bg_left"></div>
<div class="bg_right"></div>
<table width="920" border="0" cellspacing="0" cellpadding="0" class="design" align="center">
<tr>
<td colspan="2">CONTENT</td>
</tr>
</table>