YotErra
Mitglied
Hallo ihr lieben,
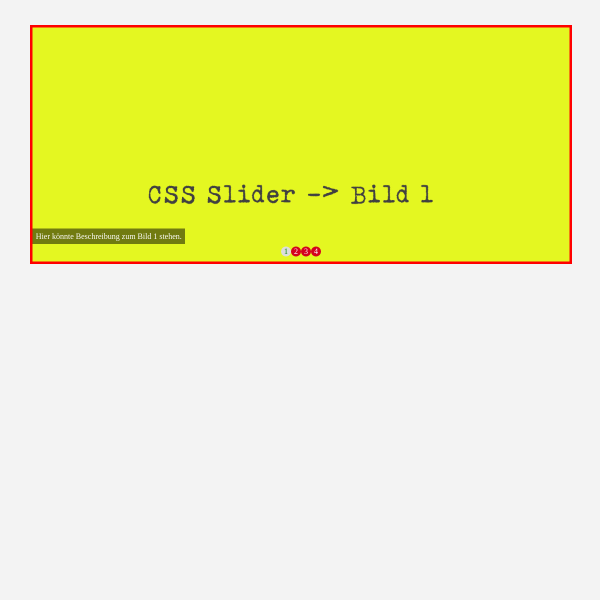
ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis:
CSS Slider Übungen und hier meine bisherigen CSS erkentnisse: http://yoterra.de/slider/formate_slider.css
Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern plaziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der position?
Habe dazu im www diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung), sitze schon seit zwei Tagen dran und zerteste sie Zeile für Zeile.
Habe hier im forum gerade ein recht interessantes plazierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: Edit fiddle - JSFiddle - Code Playground - habe ich noch nicht ausprobiert...
Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!
YotErra
PS. Sehr gerne würde ich eine CSS Bildergallerie mit "nur" Pfeilen zum durchklicken rechts/links der Bilder bauen können - noch keine gute Vorlage ohne JS entdeckt. Wordpress mag ich nicht. Vorschläge sehr willkommen!
Und in dieser aktuellen Vorlage verstehe ich ohnehin etliche Schritte noch nicht ganz (".cssSlider input" zbsp. komplett unklar).
ich versuche mir endlich einen CSS Slider "beizubringen", als Hobby, hier das momentane Versuchsergebnis:
CSS Slider Übungen und hier meine bisherigen CSS erkentnisse: http://yoterra.de/slider/formate_slider.css
Leider bekomme ich die Steuerungspunkte/das Navi nicht über den Bildern plaziert. Ich vermute ich habe da einen grundsätzlichen Fehler bei der position?
Habe dazu im www diese schöne Vorlage gefunden (Imageslider ohne Javascript - Ein einfacher Slider mit reinem CSS | Ebene 11 - Webentwicklung . AutoCAD . Schulung), sitze schon seit zwei Tagen dran und zerteste sie Zeile für Zeile.
Habe hier im forum gerade ein recht interessantes plazierungs-Beispiel von 2012 entdeckt: Navi über Slider legen und hier die Lösung dazu: Edit fiddle - JSFiddle - Code Playground - habe ich noch nicht ausprobiert...
Über Hilfe die Steuerung über die Bilder zu schieben sehr dankbar!
YotErra
PS. Sehr gerne würde ich eine CSS Bildergallerie mit "nur" Pfeilen zum durchklicken rechts/links der Bilder bauen können - noch keine gute Vorlage ohne JS entdeckt. Wordpress mag ich nicht. Vorschläge sehr willkommen!
Und in dieser aktuellen Vorlage verstehe ich ohnehin etliche Schritte noch nicht ganz (".cssSlider input" zbsp. komplett unklar).