jemand anders
Erfahrenes Mitglied
Hallo,
was muss ich an meinem Code ändern um overflow and position des Body-Tags anzeigen zu lassen und dann zu löschen (z. B. dadurch dass ich beide auf "" setze)?
Danke!
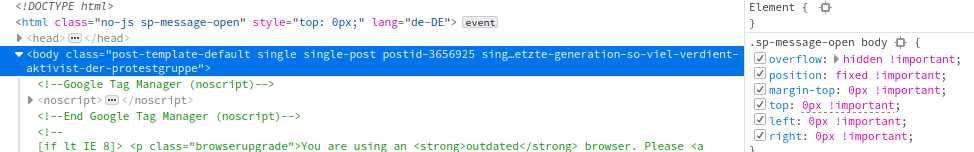
Wenn man in den Browser-Dev-Tools auf dem Body-Tag ist, sieht man folgende CSS-Regel
und kann overflow und position löschen. Ich will sie aber automatisch über ein Browser-Addon löschen, was aber im Moment (s.o.) nicht klappt.
was muss ich an meinem Code ändern um overflow and position des Body-Tags anzeigen zu lassen und dann zu löschen (z. B. dadurch dass ich beide auf "" setze)?
Danke!
Javascript:
(async function fetchUrl() {
console.clear();
var response = await fetch('https://www.businessinsider.de/wirtschaft/letzte-generation-so-viel-verdient-aktivist-der-protestgruppe/');
//console.log(response.status);
//console.log(response.statusText);
if (response.status === 200) {
var data = await response.text();
const parser = new DOMParser();
const htmlDoc = parser.parseFromString(data, 'text/html');
console.log(htmlDoc.styleSheets[0]);
console.log(htmlDoc.body.style);
// .sp-message-open body
//console.log(htmlDoc.body.style.overflow);
//console.log(htmlDoc.body.style.position);
//htmlDoc.body.style.overflow = "";
//htmlDoc.body.style.position = ""
}
})()Wenn man in den Browser-Dev-Tools auf dem Body-Tag ist, sieht man folgende CSS-Regel
Code:
.sp-message-open body {
overflow: hidden !important;
position: fixed !important;
Zuletzt bearbeitet: