Hallo,
ich habe mir eine Webseite erstellt (nur auf einem Laptop am laufen) , um auf meiner Arbeit mehrere Anlagen zu verwalten (als Ersatz für Wartungbücher).
Dabei habe ich das Problem, das in einer Anlagen-Übersicht Wartungsarbeiten eingetragen werden müssen.
Bisher immer auf nen Link geklickt und dann in einer neuen Seite die Daten eingetragen.
Das möchte ich jetzt umstellen, das bei einem Klick auf den Link ein <DIV>-Fenster geöffnet wird, wo dieses Formular drin ist.
Ein erster Versuch sieht so aus, das im IE8 das <DIV>-Feld mit einem neuen Formular geöffnet wird, aber das Formular mit den Anlagen-Daten im DIV eingeschlossen wird.
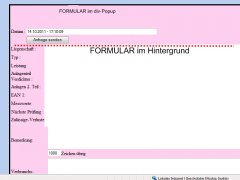
Im Firefox (Portable 3.0 ) wird das <DIV> in der angegebenen Größe geöffnet, aber das Hintergrund-Formular bleibt im Vordergrund.
Im CSS-Code habe ich mit dem Z-Index die Angaben für die Ebene gemacht, wird aber ignoriert.
Dann die Angaben direkt im <DIV style.... > gemacht, wird ebenfalls ignoriert.
Hier der CSS-Code:
<style>
#close a {
background-color: #ff0000;
color: #ffffff;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
width: 16px;
font-weight: bold;
position: absolute;
top: 2px;
right: 2px;
text-decoration: none;
border: 1px solid #ffffff;
text-align: center;
font-size: 14px;
}
#popup {
text-align: center;
font-size: 14px;
background: #ffcfef;
display: block;
position: fixed;
width: 600px;
height: 200px;
top: 35px;
left: 50px;
border: 4px solid #000000;
z-index: 2;
}
#hintergrund {
text-align: center;
font-size: 14px;
border: 4px solid #000000;
z-index: 1;
}
</style>
Dazu 2 Bilder, einmal IE8, einmal Firefox
Könnt ihr mir ein paar Tips geben, wie ich das Problem lösen kann?
Gruß
Trekki
ich habe mir eine Webseite erstellt (nur auf einem Laptop am laufen) , um auf meiner Arbeit mehrere Anlagen zu verwalten (als Ersatz für Wartungbücher).
Dabei habe ich das Problem, das in einer Anlagen-Übersicht Wartungsarbeiten eingetragen werden müssen.
Bisher immer auf nen Link geklickt und dann in einer neuen Seite die Daten eingetragen.
Das möchte ich jetzt umstellen, das bei einem Klick auf den Link ein <DIV>-Fenster geöffnet wird, wo dieses Formular drin ist.
Ein erster Versuch sieht so aus, das im IE8 das <DIV>-Feld mit einem neuen Formular geöffnet wird, aber das Formular mit den Anlagen-Daten im DIV eingeschlossen wird.
Im Firefox (Portable 3.0 ) wird das <DIV> in der angegebenen Größe geöffnet, aber das Hintergrund-Formular bleibt im Vordergrund.
Im CSS-Code habe ich mit dem Z-Index die Angaben für die Ebene gemacht, wird aber ignoriert.
Dann die Angaben direkt im <DIV style.... > gemacht, wird ebenfalls ignoriert.
Hier der CSS-Code:
<style>
#close a {
background-color: #ff0000;
color: #ffffff;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
width: 16px;
font-weight: bold;
position: absolute;
top: 2px;
right: 2px;
text-decoration: none;
border: 1px solid #ffffff;
text-align: center;
font-size: 14px;
}
#popup {
text-align: center;
font-size: 14px;
background: #ffcfef;
display: block;
position: fixed;
width: 600px;
height: 200px;
top: 35px;
left: 50px;
border: 4px solid #000000;
z-index: 2;
}
#hintergrund {
text-align: center;
font-size: 14px;
border: 4px solid #000000;
z-index: 1;
}
</style>
Dazu 2 Bilder, einmal IE8, einmal Firefox
Könnt ihr mir ein paar Tips geben, wie ich das Problem lösen kann?
Gruß
Trekki