App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ css Grafik mit Rundung
- Themenstarter spamerix
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Sorg erstmal dafür, dass sich die Box überhaupt scrollen lässt :suspekt:
Ich will dir ja zu später Stunde nicht in die Suppe spucken, aber hast du die Seite zwischendurch schon mal im IE betrachtet?
Da geht's ja zu, wie bei "Hempels unter'm Sofa"
mfg Maik
Ich will dir ja zu später Stunde nicht in die Suppe spucken, aber hast du die Seite zwischendurch schon mal im IE betrachtet?
Da geht's ja zu, wie bei "Hempels unter'm Sofa"
mfg Maik
M
Maik
Tatsächlich, meine kleine Maus schnurrt da wie ein KätzchenAlso über mein scrolrad auf der Maus läst sie sich scrollen ..., weiss auch nicht warum es nicht geht wenn man den scrollbalken fest hältabwohl keine Grafik mehr im Weg ist.
Ohne Grund ist der Scrollbalken aber nicht nutzbar.
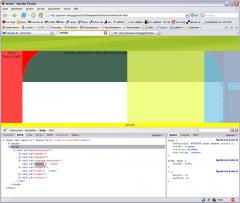
Besorg dir mal für Firefox Firebug, der zeigt dir auf den Pixel genau an, bis wohin sich die einzelnen Boxen im Viewport erstrecken:

Das hellblaue Feld am rechten Rand, das mit knapp 90px Auslegerlänge den Scrollbalken verdeckt, ist weiterhin deine Box #rechts - noch Fragen?
Wieso positionierst du sie eigentlich vom linken Fensterrand aus, anstatt ihre Startposition mit right festzulegen? Das dürfte dir die zusätzlichen margin-left-Deklarationen ersparen, und die Rechenfehlerquote, die dir da scheinbar noch immer unterlaufen, merklich senken.
Aber wie heißt es doch in Fachkreisen: "Warum einfach, wenn's auch kompliziert geht"
mfg Maik
M
Maik
Naja, zum Lachen ist mir gerade nicht zumute, nachdem ich ohne jegliche Vorwarnung vor einer Stunde aus dem Netz geschmissen wurde und keinen Zugriff mehr darauf hatte 
Hm, und wieso kannst du die Boxen nicht versetzen? Zielt das auf meinen Tipp, die rechtsbündigen Boxen vom rechten Fensterrand aus mit der right-Eigenschaft zu positionieren?
So, werde mir mal fix einen Tee aufsetzen gehen ... die Nacht ist noch jung, und ich hab hier noch einiges an Arbeit auf dem Desktop liegen, was in der letzten Stunde nicht abgearbeitet werden konnte ;-)
lg Maik
Hm, und wieso kannst du die Boxen nicht versetzen? Zielt das auf meinen Tipp, die rechtsbündigen Boxen vom rechten Fensterrand aus mit der right-Eigenschaft zu positionieren?
So, werde mir mal fix einen Tee aufsetzen gehen ... die Nacht ist noch jung, und ich hab hier noch einiges an Arbeit auf dem Desktop liegen, was in der letzten Stunde nicht abgearbeitet werden konnte ;-)
lg Maik
M
Maik
MoinAber wie bekomme ich es jetzt hin das mein Top Navi mit geht beim scrollen.
Wohin soll denn die TopNavi mitgehen? Derzeit bewegt sie sich doch entsprechend der Scrollrichtung. Oder möchtest du sie viel eher fixieren, damit sie beim Scrollen des Boxeninhalts ihre Ausgangsposition im Viewport beibehält?
Dann wäre hier position:fixed die erste Wahl.
In diesem Fall müsstest du dann aber für die Vorgängerversionen des IE7 einen Workaround zur Unterstützung hinzuziehen, da sie diesen Eigenschaftswert nicht interpretieren.
Ein Anwendungsbeispiel für solch einen Workaround kannst du dir beispielsweise bei Stu Nicholls anschauen: stu nicholls | CSS PLaY | emulating position fixed for Internet Explorer.
mfg Maik
Moin maik du bist auch schon wach  .
.
Hat geklapt musste nur noch die width: 940px; hinzufügen.
Jetzt ist alles so wie ich mir das vorgestehlt habe.
Wenn ihr wollt würde ich die Seite und die html und css zu verfügung stellen.
Mit Pic´s.
Aber weil wir schon so schön bei sind kanst du mir ein schönes Menu entfehlen?
Oder besser noch sagen wie ich ein schreiben kann.
Hat geklapt musste nur noch die width: 940px; hinzufügen.
Jetzt ist alles so wie ich mir das vorgestehlt habe.
Wenn ihr wollt würde ich die Seite und die html und css zu verfügung stellen.
Mit Pic´s.
Aber weil wir schon so schön bei sind kanst du mir ein schönes Menu entfehlen?
Oder besser noch sagen wie ich ein schreiben kann.
M
Maik
Bevor du dich ans Selberschreiben eines CSS-Menüs machst, und mittendrin erstmal einen deftigen Schiffbruch erleidest, weil hierbei einiges zu beachten gilt, damit das CSS-Menü browserübergreifend, vor allem im IE und den übrigen Browern, einheitlich dargestellt wird, empfehle ich dir den folgenden link Listen-Navigationen, der sechs Artikel mit den Basics bereitstellt.
Wenn du dann "sattelfest" bist und die Grundtechniken beherrschst, kannst du dich ans Entwerfen eines eigenen Menüs machen, oder dich z.B. bei Stu Nicholls' umfangreichen Angebot an Menüs umschauen.
mfg Maik
P.S. Ich war noch garnicht im Bett ;-)
Wenn du dann "sattelfest" bist und die Grundtechniken beherrschst, kannst du dich ans Entwerfen eines eigenen Menüs machen, oder dich z.B. bei Stu Nicholls' umfangreichen Angebot an Menüs umschauen.
mfg Maik
P.S. Ich war noch garnicht im Bett ;-)
- Status
- Nicht offen für weitere Antworten.
